ПЯТНАДЦАТЫЙ УРОК
Решение квартирного вопроса
Как и обещала, продолжим изучение фреймов. Возможно, вы сделали домашнее задание, возможно и нет. Я имею в виду, планировку вашей квартиры во фреймах. Может у кого-то не получилось? Что ж, сейчас, на собственном примере, я попытаюсь сделать то, что предлагала вам.
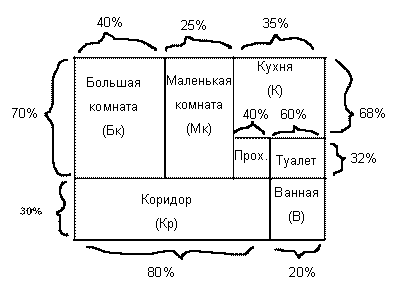
Для того, чтобы лучше ориентироваться во фреймах, рекомендую сначала нарисовать (хотя бы от руки) схему квартиры. Я же открыла свой ненаглядный Adobe Photoshop и нарисовала (рис. 69) следующее:

Рис. 69. Планировка квартиры во фреймах
Сразу можно заметить, что есть два сложных фрейма. Один, верхний, включает в себя Большую комнату, Маленькую комнату, Кухню, Проход и Туалет. Причем Кухня, Проход и Туалет разбивают один фрейм на три фрейма. А второй (нижний фрейм) вмещает в себя Коридор и Ванную. Это можно записать так:
1. Бк + Мк + [К + (П +Т)] - это занимает, примерно 70% по величине
2. Кр + В - оставшиеся 30 процентов
Каждому фрейму полагается своя страничка. Так приложим скорей!
Бк - BigRoom.html - Большая комната
Мк - SmallRoom.html - Маленькая комната
К - Kitchen.html - Кухня
П - Prohod.html - Проход
Т - Toilet.html - Туалет
Кр - Coridor.html - Коридор
В - Vanna.html - Ванная
Запишем по порядку.
Пишем фреймы, которые входят в верхние 70%. Так как они разбиты по вертикали, используем атрибут cols.
Последний фрейм (35% который) - разбивается по горизонтали (rows) на 2 две части : 68% (кухня) и 32% (проход + туалет). Пишем далее:
Далее идет FRAMESET, разделяющий проход и туалет по вертикали (cols):
и перечисляем их:
Не забудем, что тег FRAMESET обязательно нужно закрыть. Сначала, по правилу матрешки закроем тег Прохода и Туалета.
Теперь закрываем FRAMESET кухни + (проход+туалет)
И закрываем FRAMESET большая комната+маленькая комната + (проход+туалет):
Теперь на очереди нижний FRAMESET, который разделяет между собой по вертикали (cols) коридор и ванную:
Ну, и окончательно закрываем главный FRAMESET:
Ну, надеюсь я нигде не наврала и вот привожу полный комплект. Надеюсь, вы не забыли, что тега BODY тут быть не должно?
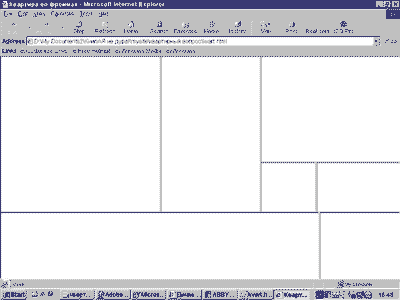
Вот и все. Сейчас посмотрим, что у меня там получилось… Аха… все-таки соврала. И у меня с первого раза не получилось. В одном случае перепутала cols c rows, в другом - забыла поставить угловую скобку, в третьем - вместо процента поставила звездочку. Ошиблась, с кем не бывает? Не бывает с тем, кто ни хрена не делает (да простят меня благочестивые читатели). Но теперь все исправила и получилось вот как (рис. 70):

Рис. 70. За что боролись - на то и напоролись.
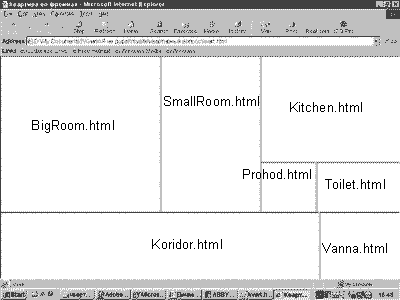
Ну, и поместим в каждый фрейм свою отдельную страничку (рис. 71):

Рис. 71. В каждом фрейме - свой файл!
Вместо процентов вы можете писать просто целые числа, и тогда размер фрейма будет строго фиксирован по фреймам в пикселах, можете и в звездочках (частях). Можете комбинировать. В общем, как хотите, так и пишите.
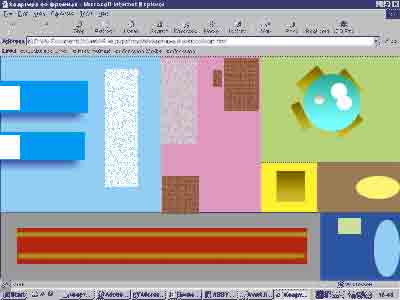
Ну, и вот что получилось в конце концов (рис. 72):

Рис. 72. Вот и решен квартирный вопрос!
Что ж, если вы сумели со всем этим разобраться, то пора вам заняться своей коммерцией. Чем мы и займемся на следующем уроке. Удачи!
(В. Ахметзянова, 2005 г)
