ДВАДЦАТЬ ШЕСТОЙ УРОК
Немного об ImageReady
Что? Вы не знаете что такое ImageReady? Какой ужас!!! Как вы можете не знать об ImageReady, когда у вас есть программа Adobe Photoshop? Как это не видите??? Открывайте скорее Adobe Photoshop, я вам просто ткну туда пальцем!!!
Откройте File|Jump to|Adobe ImageReady 7.0, либо просто нажмите Shift+Ctrl+M, либо нажмите последнюю строчку на вертикальной панели инструментов и вы попадете в святую святых, в кузнице анимации - программе ImageReady. Надеюсь у вас 7-я версия Adobe Photoshop? Дело в том, что сейчас выпущена следующая, 8-я версия Adobe Photoshop, так вот... к великому огорчению, в нее не входит Image Ready!!! То есть она есть, только выходит отдельно от основной программы.
Да и кроме того, новая, 8-я версия требует постоянного подтверждения своей лицензии, а это мне ни к чему. Так что эти два пунктика явились сдерживающим фактором, почему я не запустила новую версию и тем избавила вас от лишних хлопот по переустановке полюбившейся 7-ой версии.
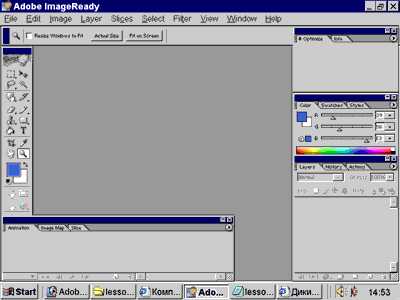
Итак, встречайте (рис. 106)!

Рис. 106. Программа ImageReady
Как видите, она немного, вернее очень даже много похожа на свою родительницу Adobe Photoshop! Недаром говорят, яблоко от яблони... Вот это яблочко мы сейчас и надкусим!
Если вы не видите панелей инструментов, то стоит вам нажать Window|WorkSpace|Reset Palette Locations, как все эти панели выпрыгнут как миленькие, заняв по умолчанию выше приведенную позицию. Но, в принципе нас пока интересует панель Animation, ради которой, собственно говоря, мы сюда и зашли. Лишние панели можно просто закрыть, а потом по необходимости вызывать их снова через Window верхней панели окна.
Анимация по слоям на прозрачной подложке
Надеюсь вы уже придумали, что будете анимировать? Тогда вы должны и представить, какого размера будет ваша анимация. Я для понятливости и наглядности выберу размерчик 360х340, хотя спешу заметить, что чем меньше размер картинки, тем быстрее она загружается.
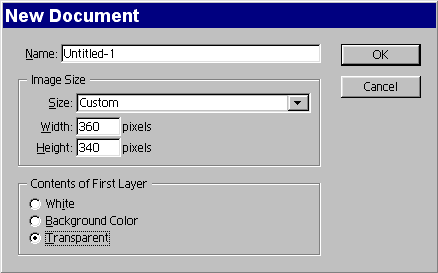
Итак, нажимаю File|New и выбираю следующие значения (рис. 107):

Рис. 107. Выбор установок
Вы можете выбрать любые значения, если хотите чтобы фон был прозрачным, вам следует выбрать Transparent
Я буду рассказывать все подробно, потому как считаю этот урок очень важным. Может быть вы станете великими аниматорами? Может в вас проснется гений и вы изобретете свою Масяню и начнете грести деньги лопатой, а может даже не лопатой, а экскаватором!!! Но если что-то у вас не получится... это будет целиком моя вина. Так что не буду рубить таланты на корню!
Для этого примера я подготовила 5 изображений из своих фотографий. Предварительно каждую фотографию я перевела в формат gif, но это делать необязательно. Можно загрузить и в формате jpg.
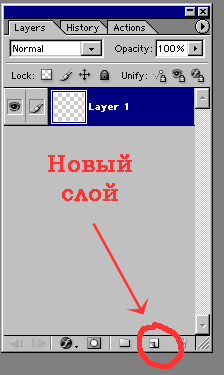
Тепрь работаем с палитрой Layers (рис. 108):

Рис. 108. Открытие новых слоев
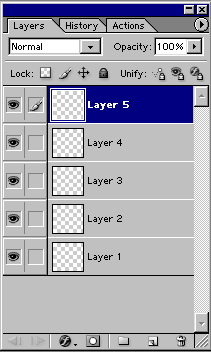
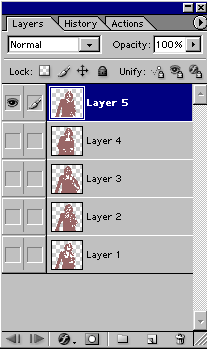
Для пяти изображений мне необходимо пять слоев. Один уже есть. Так что, тыкнув еще раз по пиктограмме создания нового слоя, я получу еще четыре слоя вот так (рис. 109):

Рис. 109. Пять слоев, пока пустых!
Видите, пятый слой синего цвета? Это означает, что он сейчас активный. Нажимая на другие слои, мы делаем их текущими.
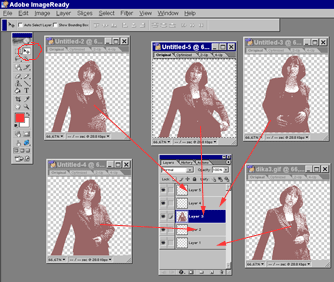
Открываю все свои пять изображений, и подхватывая их мышкой с помощью Move Tool (или просто клавишей V, перетаскиваем кажедое изображение на отдельный слой. Вот так (рис. 110):

Рис. 110. Перетаскивание изображений на каждый слой
Что? Не получилось перетаскивать? Не горюйте! Сделайте по другому. Выделите рамкой изображение, которое вы хотите перетащить (а проще нажмите клавишу ctrl+A), потом перейдите на верхнюю панель и нажмите Edit | Copy. После этого перейдите на на наш пустой пока что документ, который мы открыли в самом начале, сделайте текущим слой, на который вы считаете нужным перетащить ваше изображение, выполните команду Edit | Paste и, порадовавшись полученному результату, проделайте эту же операцию с остальными изображениями. Пока все слои не будут заполнены...
Ничего что я так подробно? Думаю лучше один раз подробно все разжевать, чем потом каждый день получать десятки писем о том, что ничего не поняли. В результате у меня получились такие слои (рис. 111):

Рис. 111. Заполненные слои
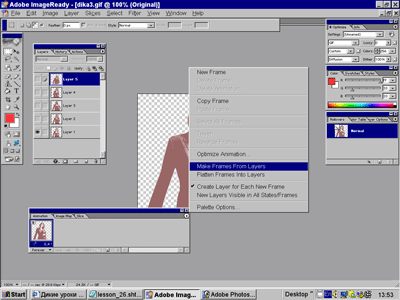
Ну, а теперь - самое интересное! Переходим к панели Animation. У кого она не открыта, срочно выполните команду Window|Animation, нажмите на стрелочку в правом верхнем углу и из раскрывающегося списка нажмите на Make Frames From Layers. Будем делать фреймы из слоев! Вот как нарисовано на рисуночке (рис.112):

Рис. 112. Заполненные слои
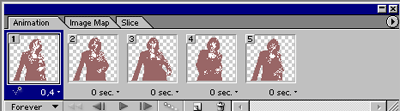
Если мы сделали все правильно, то должно получиться следующее:

Рис. 113. Заполненные фреймы
Нажав на проигрывание, я получу свою анимацию (рис.114)

Рис. 114. Пиджачная анимация
Осталось самое прятное - сохранить свое творение. Выбираю File|Optimized As и сохраняю файл под расширением gif.
Однако, налюбовавшись собой вволю, я обращаю внимание, что какая-то я вся дерганная. Да и вес файла меня удручает - 25 килобайт! Это никуда не годится. Поэтому возвращаюсь опять в Image Ready, открываю Image Size и уменьшаю свой размерчик примерно на половину. А теперь буду изменять время выдержки каждого кадра.
Внизу каждого кадра есть временная шкала, на которой можно выбрать выдержку. Вот так (рис 115):

Рис. 115. Выбираем время!
Помучившись с временными интервалами, вроде осталась довольна своими настройками. Прямо хошь сразу на иратишный сайт! :))

Рис. 116. Реанимация анимации
Вот и закончился этот урок. Но это не все, что я хотела рассказать об Image Ready. На следующем уроке я продолжу разговор об анимации. Скажу сразу, этот урок для меня был очень трудным. И вот почему. Вы будете смеяться, но до этого урока я ничего не знала об этой замечательной программе. Так что, можно сказать, учились с вами вместе.
Обычно я делала всю анимацию во Flash, но раз услышав об такой программе, я не могла не успокоиться, пока в ней не разобралась. А разобраться было трудно, потому как информации было ноль. Я объездила книжные магазины, но так и не нашла нужного учебника! Я обнаружила несколько учебников по Adobe Photoshop, в которых упоминалась эта программа, но и там было очень мало сказано. А покупать за 300-400 рублей книгу, из которой нужно было 3 странички было глупо, потому как и сама версия этой программы уже устаревает. Я облазила весь интернет, по крупицам собирала информацию, да и сама провела немало часов, разбираясь один на один с Image Ready
Так что видите, как серьезно я отношусь к своим урокам? Так что не ругайтесь, если задержки по урокам будут иногда затягиваться. Как я говорила в начале своих уроков, я хочу вас научить не только тому, что умею, но и тому, что ПОКА не умею. Но обязательно научусь. Потому что научиться можно! А вам - удачи, творческих успехов... и не поминайте лихом! :))
(В. Ахметзянова, 2005 г)
