ДВАДЦАТЬ СЕДЬМОЙ УРОК
Рисунок в каждом слое
В прошлом уроке мы сделали анимацию из готовых изображений. В этом же уроке мы займемся именно творчеством. Вы можете уже начать рисовать банер, какую-нибудь заставку, либо просто нарисовать мультяшного героя.
Как вы, наверное, догадываетесь, анимация состоит из последовательности кадров. И, проигрыая эти кадры, мы получаем анимацию. Хм... ладно, вы не дебилы и прекрасно и сами это понимаете. Так что закинем теорию к едрене фене и начнем сразу работать.
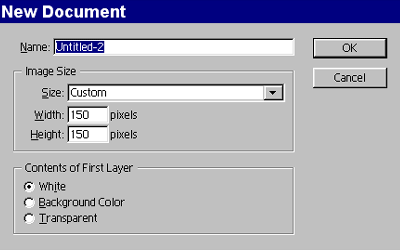
Мне вот до смерти как охота нарисовать ворону! В интернете я познакомилась с одной чудесной Вороной, и до того эта Ворона чудесна, что я решила ее анимировать. Открываю новый файл File|New и выбираю настройки (рис. 117):

Рис. 117. Открытие нового файла
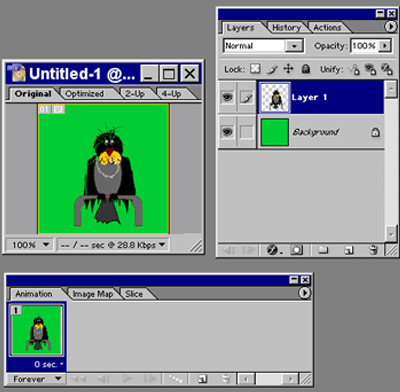
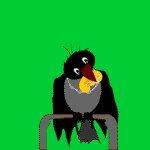
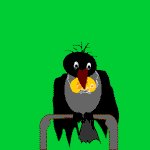
Заливаю фон зеленым цветом, создаю новый слой и рисую свою ворону. Вот какая она у меня получилась лохматая немного (рис. 118):

Рис. 118. Ворона
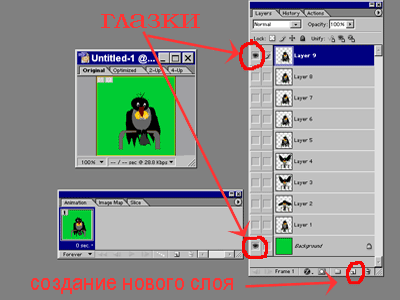
Затем создаю в панели Layers новый слой и рисую немного другую ворону, затем создаю еще новый слой, рисую третью ворону, и так далее. Всего у меня получилось десять слоев. Вот как на рисунке (рис. 119):

Рис. 119. На каждом слое - по вороне!
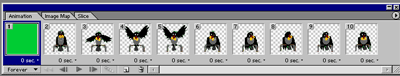
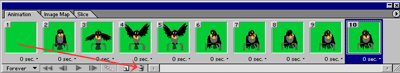
Теперь переходим к знакомой процедуре - на панели Animation нажимаем на стрелочку в верхнем правом углу и выбираем Make Frame From Layers (рис. 120):

Рис. 120. Панель Animation
Нажимаю на клавишу Play/stop animation, находящуюся внизу панели Animation вижу следующую картинку:

Рис. 121. Хм...
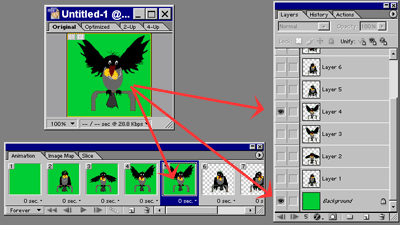
Хм, кажется это совсем не то, что я хотела! Как же сделать так, чтобы фон был вместе с вороной в каждом кадре? Да очень просто! Видите, на рис. 119 изображение глазика на каждом слое? Находясь в каком-то фрейме панели Animation мы можем включить или отключить с помощью "глазиков" на любом слое. И тогда во фрейме будут показываться те слои, которые нам нужны! Поэтому для каждого фрейма я включу глазик фона, чтобы он был в каждом фрейме! Вот так (Рис. 122):

Рис. 122. Совмещение фона и птички
Видите, я уже исправила несколько кадров, на рисунке я нахожусь на 5 кадре панели Animation. Для этого кадра я обозначила "глазиками" слой background и слой Layer 4. Первый фрейм Animation мне в принципе не нужен, и я, подхватив его мышкой, выкину его в корзину вот так (рис. 123):

Рис. 123. Уничтожение ненужного кадра посредством мышки и корзины
Ну, и осталось сохранить свою анимацию Save Optimized As (рис. 124) и любоваться на результат:

Рис. 124. Конечный результат
Следующий урок будет последним по анимации в программе Image Ready, но не последним вообще. Мы еще вернемся к Image Ready, когда будем заниматься картами изображений. А вообще, анимацией мы еще будем заниматься много во Flash. Так что впереди у нас еще много славных дел!
(В. Ахметзянова, 2005 г)
