ДВАДЦАТЬ ДЕВЯТЫЙ УРОК
Карты изображений
Мы уже с вами умеем делать ссылки. Ссылками могут быть и просто какой-то текст, при нажатии на который мы можем попасть на другую страничку. Ссылкой может быть и рисунок и анимированый gif. Это все мы знаем и вроде что тут еще рассусоливать? Однако вспомните, как порою сложно разместить эту ссылку в нужном месте страницы. Например, мы хотим разместить на главной странице нашего сайта несколько изображений-ссылок, причем в определенном месте! До этого урока у нас был бы всего лишь один выход для этого - сделать таблицу, и в какой-то ячейке поместить наш рисунок.
Ну, а если мы захотим сделать какой-то рисунок, определенные области которого служат ссылками на другие странички. Это может быть и карта мира, где при нажатии на любую страну открывалась бы страничка, рассказывающая именно об этой стране. А может это рисунок скелета, где при нажатии на какой-то косточки открывался бы рассказ об этой косточке. А может это картинка с дикими зверями, при нажатии на любого зверюгу открывался бы рассказ об этом животном...
Короче, вы уже наверняка догадались, что все это можно сделать с помощью Image Map - карт изображений.
Вообще бывают два типа таких карт. Один из них - серверный. Смысл тут вот в чем. Пользователь щелкает мышкой по карте-изображению, программа просмотра запоминает координаты вашего щелчка и посылает данные серверу. Сервер запускает программу CGI, которая смотрит, а не попадают ли эти координаты в ту область, по нажатию на которой нужно послать человека туда-то и туда? Если это так, то она дает ответ браузеру послать или не послать кого-то по такому-то адресу.
Да, это не смешно. Я вижу, как у вас опускаются уголки рта, тяжко склоняется голова на грудь и валятся обессиленно руки с клавы... Но!!! Проснись и пой мой читатель! Потому что я не буду объяснять всю эту галиматью. Потому что есть еще другой тип! клиентский!!! Вот этим клиентским типом мы и займемся. Не обещаю, что уложимся в один урок. Так что запаситесь терпеньем!
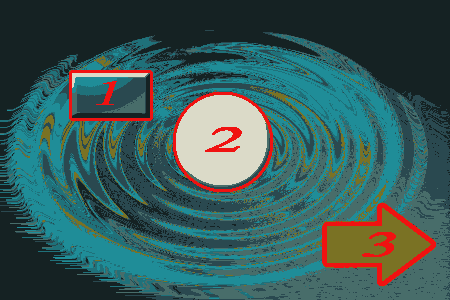
Пускай у меня есть картинка с нарисованными кнопками. Одна кнопка - прямоугольная, другая - круглая, ну а третья - сложной формы. Вот примерно так я нарисовала все в Adobe Photoshop (рис. 139):

Рис. 139. Вот такая у меня задумка
Скажу вам сразу, я специально сделала такие формы. Дело в том, что можно описать Shape (формы) только трех видов: RECT - прямоугольник; CIRCLE - круг и POLY - многоугольник.
Каждая форма описывается координатами "X" и "Y", отсчет начинается с левого верхнего угла. Для RECT прямоугольника достаточно всего двух точек координат - координаты (X,Y) верхнего левого угла и координаты правого нижнего угла. Для CIRCLE окружности хватает координаты центра окружности (X,Y) и величины радиуса, а вот для сложной фигуры нужно задать координаты всех точек замкнутой ломаной. Если сложная фигура имеет плавные изгибы, ничего страшного! Можно ее обвести ломаными кривыми. Только хочу заметить, чем меньше будет этих ломаных, тем быстрее ваше творение загрузится. Так что особо не усердствуйте и не стремитесь к бесконечности.
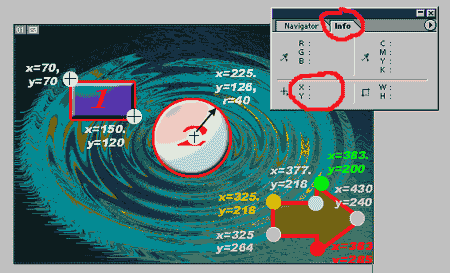
Открыв в Adobe Photoshop панель Info (кто не знает, тот нажимает Window|Info), и, елозя мышкой от начала координат к нужным точкам, смотрю сколько у меня там этих пикселов получилось.
Если вам это непонятно, не переживайте, ниже мы это проделаем в нашей программе Image Ready
Итак, вот эти точки и вот эти координаты (рис. 140):

Рис. 140. Вот вам и координаты каждой точки!
Приступим к самому главному. Начнем прописывать эти точки и все остальное в тегах. Пишем:
Думаю тут нечего сложного для восприятия нет. Я загрузила свою картинку ris139.gif, указала бордюрчик в 1 пиксел, ширину и высоту. А дальше присвоила имя этой карты, назвав ее "mykarta". Обратите внимание, что перед именем я поставила решетку #. В следующей строчке указываю, что это рисунок не просто рисунок, а карта MAP и что карта эта прикреплена к mykarta. И тут уже решетка не нужна. Едем дальше. Сначала определяем область квадратной кнопки:
Объясняю: определяемая область (AREA SHAPE) - прямоугольник (rect), значит для нее берем координаты левого верхнего угла (x=70, y=70) и правого нижнего угла (x=150, y=120). TITLE - всплывающая подсказка, HREF="..." - сценарий, который выполняется при нажатии кнопки. В принципе, я могла написать просто какой-то адрес, например такой "HREF="http://www.dikarka.ru", и тогда при нажатии этой кнопки вы попали бы на мою страничку. Но я - человек скромный, а потому решила ограничиться приветствием. Можно было бы еще заставить кнопку проигрывать музыку... но это мы еще с вами не проходили, так что обойдемся без музыкального туша.
Далее опишем область воздействия на круглую кнопку. Как видим из рис. 140 радиус этого круга равен 40 пикселам, а координаты центра окружности: х=225 и у=128. Определяемой областью тут является круг (CIRCLE), а потому вы даже и без меня догадаетесь как нужно написать.
Едем дальше. У нас осталась незадействована третья кнопка в виде большой стрелки. К каждой точке мы у же определили координаты, так что нам осталось только указать тип AREA SHAPE обозначить как многоугольник poly и выставить по очереди координаты. Ну, и на этой стрелке моя скромность закончилась и я написала, что при нажатии на эту ссылку вы попадете на мою начальную страничку сайта www.dikarka.ru
Вот как это выглядит:
Ну, и закончи все это закрывающимся тегом /MAP
А вот и полный код всех трех кнопок нашего изображения:
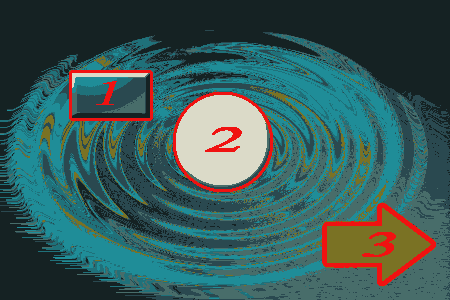
Ну, и вот все три кнопочки:

Кажется, я рассказала все, о чем собиралась рассказать. На следующем уроке мы сделаем что-то подобное, но уже в программе Image Ready. А пока поработайте с этим уроком. Лично мне это дело понравилось.
(В. Ахметзянова, 2005 г)
