ВТОРОЙ УРОК
Анимированная кнопка для сайта
Кнопка, которую мы создали в прошлый раз, статична. Сегодня мы ее оживим, добавив интерактивности. Откроем файл с кнопкой, которую мы создали с вами в прошлый раз

и перейдем в режим редактирования символа, дважды кликнув по символу нашей кнопки или выбрав в контекстном меню команду Edit.
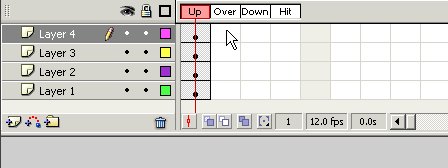
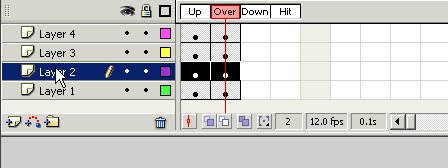
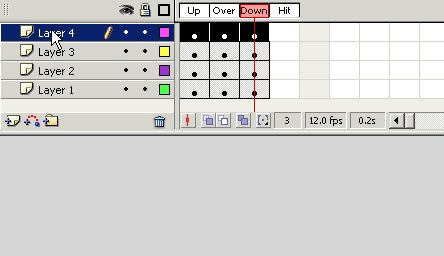
Теперь давайте определимся, как наша кнопка будет реагировать на наши действия. Давайте сделаем так чтобы при наведении кнопка меняла цвет на зеленый, а при нажатии возвращала прежний цвет, но цвет надписи становился бы белым. Как вы уже знаете, за внешний вид кнопки в момент наведения на нее курсором отвечает кадр Over.
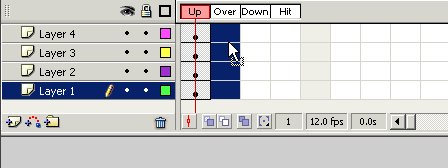
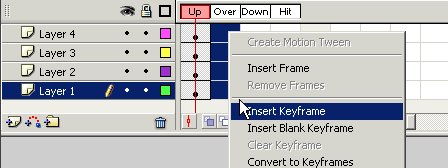
Выделим этот кадр во всех слоях и в контекстном меню выберем команду Insert Keyframe. Выделим второй слой, там находиться градиентная заливка нашей кнопки.

Затем в панели Color Mixer изменим градиентную заливку кнопки, для левого ползунка выберем цвет #009900, для правого #A3FED9.

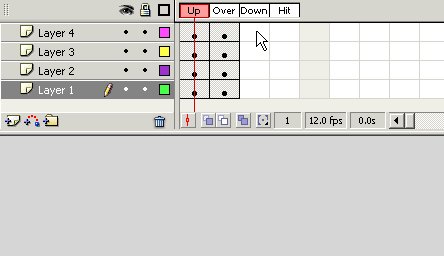
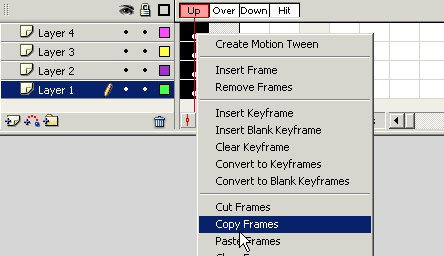
Двигаемся дальше, так как мы решили, что при нажатии на кнопку цвет кнопки будет таким же, как в обычном состоянии, то мы просто скопируем кадр Up для всех слоев и вставим его в кадр Down. Выделим четвертый слой, там у нас расположена надпись кнопки

и в панели Color Mixer поменяем цвет надписи на белый.
Кнопка готова, осталось только задать активную область кнопки.
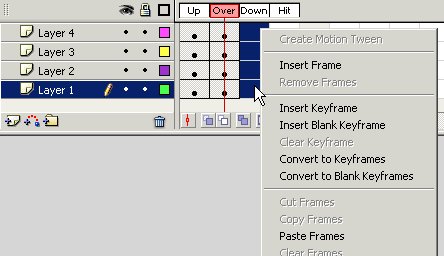
По умолчанию активная область кнопки ограничена графическим содержимым кнопки, но если мы хотим увеличить или уменьшить активную область, то это делается в кадре Hit. Давайте сделаем активную область кнопки равной блику кнопки. Для этого скопируем любой из трех ключевых кадров третьего слоя (там расположен блик нашей кнопки) и вставим его в кадр Hit. Протестируем работу кнопки Ctrl+Enter.
На сегодня все, в следующий раз мы научимся добавлять звуки и действия нашей кнопке.
(Владимир Кубанцев)
