Урок 7 - Операторы цикла: while, do...while
- конвертируем арифметическую прогрессию;
- таблица умножения: for внутри while;
- таблица умножения в «слоёном» while;
- оператор do...while
Оператор while
Даже если Вы ещё никогда не программировали, то наверняка работали в разных программах просто как пользователь. И знаете, что одного и того же результата иногда можно достичь разными способами.
То же и в программировании. С помощью цикла while можно делать всё то же, что и с помощью цикла for. Что-то удобнее делать в одном цикле, что-то — в другом. Что-то быстрее в одном, что-то безопаснее в другом. Кто-то привык к одному, кто-то — к другому.
Чтобы Вам было понятнее, мы будем использовать те же самые примеры, но в новой «аранжировке».
While означает «в то время как» или «до тех пор, пока». В то время как имеется условие и до тех пор, пока оно существует, выполняется код.
Синтаксис до боли знакомый:
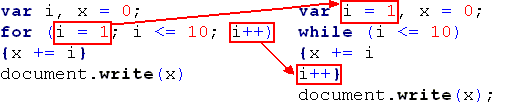
Попробуем «проиграть» в этом цикле наш первый пример: сумму чисел от 1 до 10. Вот как выглядят оба кода:

В цикле for значение счётчика i задавалось в заголовке цикла. В цикле while оно не задаётся, мы задаём его при объявлении переменной.
Шаг здесь переносится в самый конец. То есть мы задаём условие, назначаем на него действие и только потом указываем шаг для его выполнения.
Расширенный вариант, с выводом всех значений и блоком if для разделителей, попробуйте конвертировать сами. А потом взгляните на ответ.
А теперь немножко помучаемся с таблицей умножения.
Здесь у нас были вложенные циклы. Цикл while тоже можно вкладывать, но мы наткнёмся на один нюанс, связанный с последовательностью действий и сохранением данных в переменной, и придётся немножко обмануть программу.
А сначала попробуем комбинированный вариант: внешний цикл сконвертируем в while, а внутренний оставим for.
Вот наш внешний цикл, выводящий <tr>.
Теперь просто скопируем в отведённое место вложенный цикл for:
Теперь разберёмся с проблемой вложенных циклов while. Сейчас я приведу неправильный скрипт, и попробуем понять, почему он неправильный и как его исправить. Это будет неплохая разминка для мозгов.
Можете скопировать и запустить. Вы увидите заполненную первую строку и какую-то белую полоску под ней. Эта полоска — результат сгенерированных пустых <tr>. То есть внешний цикл честно отрабатывает до конца, а вложенный виснет на первом круге.
Вопрос: чему равна переменная j после первого прохождения большого цикла?
Ответ: она равна 10.
Вопрос: чему она должна быть равна к началу прохождения второго витка?
Ответ: 2, как задано.
Вопрос: как её сбросить?..
Давайте подумаем.
Есть оператор break, который мы использовали в switch. Здесь он тоже используется (потом мы о нём специально поговорим). Но сразу скажу, нашей беде он не поможет. С его помощью можно только поменять циклы (то есть будет выводиться только один вертикальный столбец).
Внимание. Думаем. Вникаем. Нам нужна переменная, которая бы содержала неизменную двойку. И нам нужна переменная, которая бы многократно проходила цикл от этой двойки. А что нам мешает создать ещё одну переменную, допустим, k, приравнять её к j и запустить в цикл? Да ничего, разве что тормоза в голове.
Смотрите, она (k) пройдёт цикл, прирастая до 10, а в следующем витке вновь приравняется к неизменной j и снова пройдёт тот же цикл:
Вывод: лучше, всё-таки, использовать for. Но чтобы это понять, надо попробовать и while.
А вот работающий скрипт без дополнительной переменной:
Оператор do...while
Этот оператор очень похож на предыдущий. Различие, образно говоря, такое: если while сначала подумает, а потом сделает, то do...while сначала сделает, а потом подумает.

Если оператор while не найдёт нужного условия при проверке, то его код вообще не будет выпонняться. А код оператора do...while хотя бы один раз выполняется всегда. А выполнение (или невыполнение) дальнейшего цикла уже зависит от проверки условия.
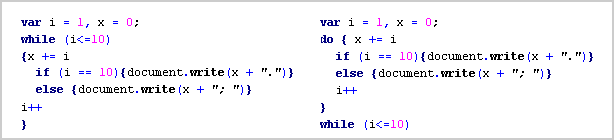
Ниже приводится сравнение кодов выведения нашей арифметической прогрессии в этих двух операторах.
while
do...while
А вот «аранжировка для do...while» нашей таблицы умножения (здесь тоже приходится использовать «лишнюю» переменную):
В общем-то, мы закончили наше первое знакомство с операторами. Но есть ещё некоторые ключевые слова, вроде уже встречавшихся нам break или default. Это, по сути дела, тоже маленькие вспомогательные операторы, и им мы посвятим следующий урок, прежде чем перейдём к массивам.
Итак, мы узнали:
как работают циклы while и do...while, как переписать код для из одного цикла в другой.
А также:
как манипулировать переменными, чтобы одновременно и сохранять, и изменять их значения.
(© А. Фролов)
