Урок 12 - Объектная модель JavaScript
- объекты;
- методы;
- свойства;
- иерархия объектов браузера.
Если Вы любознательны и пытливы, Вам, должно быть, где-нибудь уже попадалась такая аббревиатура: ООП, что значит «объектно-ориентированное программирование». К объектно-ориентированным языкам относится и JavaScript. То есть, «персонажами» или «именами существительными» являются объекты. Но кроме того, у объектов есть ещё свойства («прилагательные») и методы («глаголы»). Вот это всё и составляет объектную модель языка.
Должен предупредить, что с точки зрения теории программирования эти мои объяснения не вполне корректны. Но если я буду объяснять «как надо», боюсь, что меня поймут только программисты (которым объяснять вообще ничего не надо). В дальнейшем, при необходимости, мы исследуем и «подводную часть айсберга», когда Вы будете к этому готовы. Но для особо любознательных могу дать некоторые начальные пояснения (посмотреть).
У каждого объекта свои методы и свойства. Бывают свойства и методы, закреплённые за несколькими объектами, и с разными объектами они могут работать по-разному. Но с какими-то объектами они вооще не работают. Как и в обычном языке: бывает жёлтый цвет, и даже жёлтая пресса. Но на «жёлтую температуру»... программа выполнит недопустимую операцию.
Бывает, что объекты превращаются в свойства и методы других объектов. Это тоже встречается в человеческом языке:
Бывает, что объекты превращаются в свойства и методы других объектов. Это тоже встречается в человеческом языке:
рисунок (объект);
рисовать (метод);
нарисованный (свойство).
В английском — ещё нагляднее:
a stone [камень] — объект;
a stone house [каменный дом] — свойство;
to stone house [облицовывать дом камнем] — метод.
Объекты
Объекты бывают
- встроенные (внутренние) — то есть объекты языка JavaScript. К ним относятся:
- String — строка текста;
- Array — массив;
- Date — дата и время;
- Math — математические функции;
- Object — конструктор для создания пользовательских объектов;
- Дополнительные объекты — см. здесь.;
- объекты браузера — создаются автоматически при загрузке документа в браузер:
- window — объект верхнего уровня в иерархии объектов браузера;
- document — содержит свойства, которые относятся к текущему HTML-документу;
- location — содержит свойства, описывающие местонахождение текущего документа, например, адрес URL;
- navigator — содержит информацию о версии браузера;
- history — содержит информацию обо всех ресурсах, к которым пользователь обращался во время текущего сеанса;
- связанные с тэгами HTML и стилями CSS — в JavaScript большинству тэгов HTML и стилей CSS соответствуют свойства объекта document, которые сами также являются объектами;
- пользовательские объекты — это объекты, которые создаём мы сами с помощью конструктора Object. Для этого нужно поднатореть в программировании. Надеюсь, что когда-нибудь дойдём и до них.
Методы
Методы — это своеобразные «рычаги» для управления объектами. За объектами в JavaScript закреплено множество различных методов. К «высшему пилотажу» относится создание собственных методов для объектов. В коде методы указываются вместе со своими объектами (через точку):
Например:
Свойства
Наличие свойств — специфическая особенность объектно-ориентированных языков. Собственно, наличие свойств и делает объект объектом, «вещью», которая имеет свой «характер» и с которой можно работать. Как и методы, свойства указываются вместе с объектами, через точку. Но параметры свойств ставятся не в скобки, а через оператор назначения или равенства:
Например:
Как определить, когда какой оператор ставить?
Когда мы назначаем свойству его параметр, то ставим присвоение (=).
Когда используем уже заданный параметр, то ставим равенство (==).
Например:
Кроме того, есть свойства только для чтения, с уже заданными патаметрами, которые нельзя переназначить. Например, приведённое выше свойство appName объекта navigator. Такие свойства вызываются только через сдвоенный оператор равенства (==).
Понятие иерархии объектов
Это понятие связано со структурой языка (подробнее см. скрытое примечание в начале урока). Вкратце же — есть старшие (родительские) объекты и младшие (дочерние). Все встроенные объекты имеют одного родителя, который предпочитает остаться невидимкой. Поэтому при их использовании (за исключением особо хитрых случаев, о которых речь пойдёт в третьей серии) об иерархии можно не думать и даже не знать.
На сегодняшний день для нас с Вами важна иерархия объектов браузера, поскольку именно с этими объектами работает подавляющее большинство скриптов.
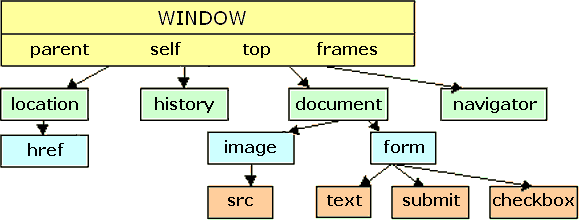
На этой схеме представлена иерархия основных объектов браузера.

Старший объект window обычно не упоминается в коде. Помните, в 1 уроке нам встречался метод alert()? Это метод объекта window, и он записывается без упоминания своего «хозяина». Впрочем, выражение window.alert() тоже не было бы ошибкой. Но «краткость — сестра таланта».
Parent, self, top и frames — это не объекты, а «псевдонимы» объекта window, особенности их употребления мы разберём в дальнейшем.
Дочерний объект location служит для определения адреса страницы. Объект href является его свойством (его имя совпадает с атрибутом тэга <a>, но это разные вещи: атрибут ссылки href не является объектом, дочерним для location)..
Объекты history, navigator и document — также дочерние объекты window. Самый разветвлённый из них — document. Помимо элементов коллекций images и forms, о которых мы говорили в прошлом уроке, он содержит все объекты, связанные с тэгами HTML и стилями CSS.
Свойства элементов коллекций images и forms, в свою очередь, являются дочерними объектами для объектов image и form
Поддержка JavaScript
Многие уже столкнулись с тем, что разные браузеры понимают скрипты по-разному, а то и вовсе не понимают. Поэтому при использовании объектов, их свойств и методов необходимо учитывать разные типы браузеров. Эта проблема наименее «вспаханная», каждый web-кодер находит свои приёмы, иногда появляются маленькие статьи на отдельные темы. Встречались мне большие и «заумные» руководства, в которых даются примечания по совместимости к каждому объекту, но многие данные уже устарели, так как браузеры успели несколько усовершенствоваться. И многое всё равно приходится проверять универсальным методом тык().
Я буду стараться преподносить такие способы, которые работают везде, но в некоторых случаях буду специально оговаривать совместимость. Возможно, постепенно составлю и табличку свойств и методов на предмет совместимости.
Итак, мы узнали:
пока немного: что такое объекты, методы и свойства.
(© А. Фролов)
