ЧЕТВЕРТЫЙ УРОК
Анимация блика
Сразу отмечу, что подобный эффект можно делать с надписями, отдельными деталями рисунка, деталями одежды и многим другим. Основное условие: то, что вы хотите выделить с помощью блика - должно быть на отдельном слое.
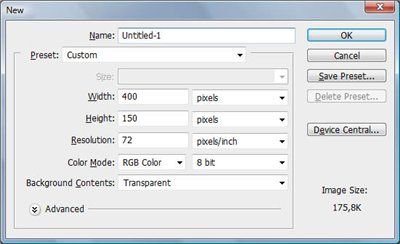
Итак, рассмотрим пример с текстом. Создадим новый документ нужного размера File-New (Файл-Новый) или Ctrl+N. Я создала документ 400х150px с прозрачным фоном.

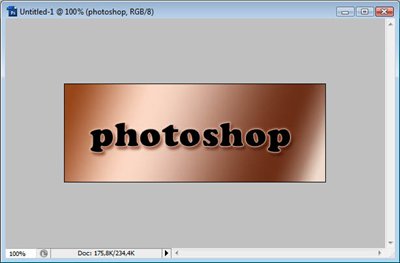
Оформляете необходимый вам фон. Я использовала инструмент Linear Gradient. После чего с помощью инструмента Horizontal Type Tool (Текст) или нажав на клавиатуре при английской раскладке клавишу Т, пишем нужный текст. Используемые мною настройки можно увидеть на рисунке ниже.

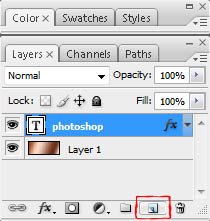
Далее, над слоем с текстом создаем новый слой Layer-New-Layer
(Слой-Новый-Слой) или Shift+Ctrl+N. Либо же нажатием кнопки


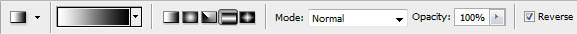
Нажимаем клавишу D для сброса цветов палитры (автоматически цвета установятся Черный-Белый) и выбираем инструмент Gradient (Градиент). И выставляем настройки, как на рисунке ниже. Тип градиента выбираем самый первый Foreground to Background.

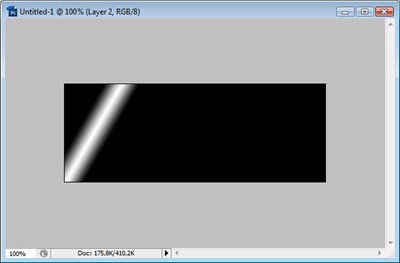
Заливаем наш слой так, чтобы получился луч. От ширины луча будет зависить ширина блика.

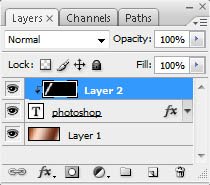
После чего применяем Layer-Create Clipping Mask или нажимаем Ctrl+G. После этой манипуляции палитра слоев должна выглядеть так:

И меняем Blend Mode (Режим наложения) слоя с лучем на Screen (Осветление). Некоторые источники предлагают ставить Overlay (Перекрытие), но у меня в данном случае происходит затемнение всего рисунка, что нежелательно. Если режим Screen Вас не устроит - поэкспериментируйте. Для меня приемлемыми были Screen (Осветление), Lighten (Замена светлым), Color Dodge (Осветление основы), Linear Dodge (Линейный затемнитель), Difference (Разница) и Exclusion (Исключение). Эти режимы дают интересный вид луч, не затемняя основного рисунка.
Вот что получаем:

Переходим в File-Edit in ImageReady или нажимаем Shift+Ctrl+M. Если автоматически перейти не получается, что часто случается с русифицированными версиями Photoshop, то сохраняем нашу работу в PSD формате и открываем его уже в IR.
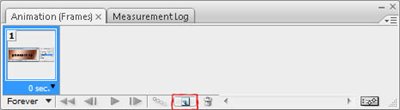
Очень часто возникает проблема "У меня нет окна анимации". Если у вас такой случай, не теряйтесь! Нажимаем Window-Animation (Окна-Анимация).
На первом кадре в окне Animation (Анимация) перемещаем слой с лучом (инструмент Move  ) так, чтобы сам луч был в крайней левой точке, то есть на том
месте, откуда луч будет начинать свой путь.
) так, чтобы сам луч был в крайней левой точке, то есть на том
месте, откуда луч будет начинать свой путь.

Создаем дубликат кадра

И на новом кадре опять же с помощью инструмента Move

перетаскиваем наш луч в крайнюю правую точку.

Таким образом, мы создали как бы первый и последний кадр нашей анимации. Теперь необходимо осуществить собственно само движение луча. Для этого нажимаем в окне Animation (Анимация) кнопочку Tween

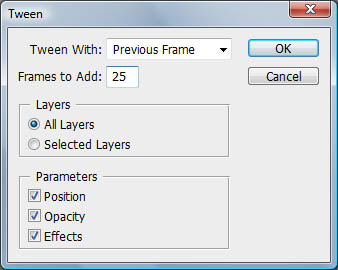
и в появившемся окошке прописываем следующие настройки:

Количество кадров, конечно же, каждый раз индивидуально для каждой работы. Чем длинее рисунок, по которому проходит луч - тем больше должно быть кадров. Вы всегда можете просмотреть полученный результат и при желании изменить как скорость движения луча, так и количество кадров. Но помните, что чем больше кадров - тем тяжелее получится файл.
Вот и все )

ведущая урока - horo6aya, e-mail: horo6aya@rambler.ru
