ДЕВЯТНАДЦАТЫЙ УРОК
Создание бигбара
Думаю, что не надо рассказывать, что такое бигбар ) Это графическая подпись для форумов. Конечно же, в интернете есть огромное количество сайтов, где можно взять себе бб-шку, но, согласитесь, намного приятнее сделать самим бигбар, который будет отображать Ваши взгляды, мысли, позиции и т.д. Долго думала, как же написать этот урок.. Так как каждый бигбар - это просто полет Вашей фантазии. Потому расскажу основные моменты, которые считаются стандартными в нетикете и которые считаются обязательными. Итак. приступим )
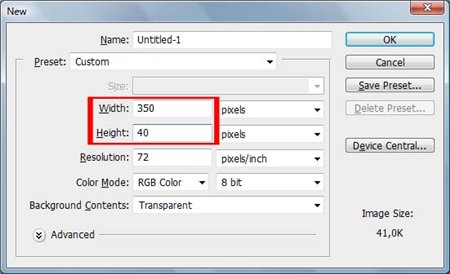
В первую очередь - это размер бигбара. Стандартный размер бигбара - 350х40 пикселей.

Если Вы хотите сделать бигбар с элементом, который будет выступать за границы полоски 350х40 пикселей, то максимум может быть 350х80 пикселей.

Итак, создадим новый документ File-New (Файл-Новый) или Ctrl+N:

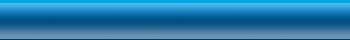
Создадим фон нашего бигбара. Это может быть однотонный фон, может быть градиент, фотография либо же комбинация всего сразу ) Для создания фона Вы можете использовать все свои знания в Photosop'е - ограничений никаких! Я воспользовалась простым градиентом:

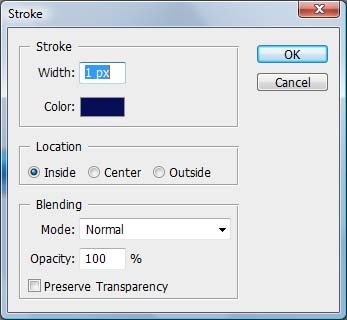
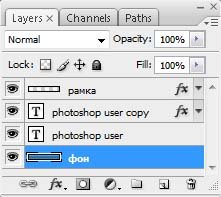
Создадим новый слой над слоем с фоном Layer-New-Layer (Слой-Новый-Слой) или Ctrl+Shift+N и сделаем на этом слое рамочку. Я считаю рамочку обязательным элементом бигбара, так как она делает работу завершенной. На панели инструментов выбираем Rectangular Marquee Tool (Прямоугольное выделение). В меню выбираем Select-Select All (Выделение-Выделить все) или Ctrl+A. И кликаем правой клавишей мышки на изображении и в открывшемся контексном меню выбираем Stroke (Обводка). Либо же Edit-Stroke (Правка-Обводка). И в открывшемся окошке выбираем толщину обводки (рекомендую 1px) и цвет обводки:

Снимем выделение, нажав Ctrl+D или Select-Deselect (Выделение-Снять выделение).

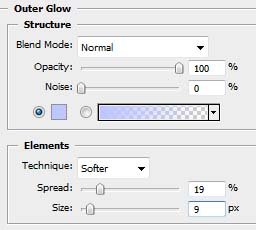
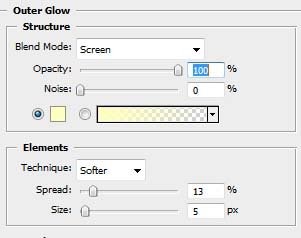
К слою с рамкой также можно подключить фантазию ) У меня уже своего рода правило - для рамки я всегда использую Outer Glow (Внешнее свечение):


Поскольку бигбар должен нести в себе какую-то информацию о Вас, то необходим текст. С помощью Horizontal Type Tool (Горизонтальный текст) напишем нужный нам текст:

Можно сделать анимацию с текстом, анимацию с фоном, сменяющие друг друга картинки-фото - но это все то, о чем я говорила в начале. Ваша фантазия и умения! Можно применять разнообразные стили к тексту, что я и сделаю для простейшей анимации) Создам копию слоя с текстом Layer-New-Layer via Copy (Слой-Новый-Копия) или Ctrl+J. И для копии применю:


Не забудьте перенести слой с текстом под рамку:

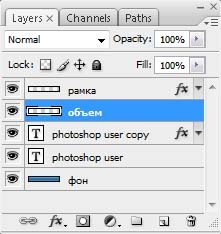
И остался последний обязательный элемент - эффект объемности. Создадим новый слой под слоем с рамкой Layer-New-Layer via Copy (Слой-Новый-Копия) или Ctrl+Shift+N.

С помощью Elliptical Marquee Tool (Овальное выделение) создайте выделение как на скриншоте:

Не снимая выделения, выберите Paint Bucket Tool (Заливка) и залейте выделение белым цветом. После этого снимайте выделение Ctrl+D или Select-Deselect (Выделение-Снять выделение):

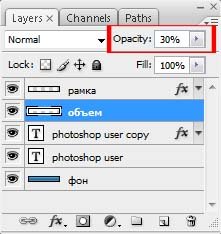
И уменьшим Opacity (Прозрачность) слоя "Объем" до 30%:


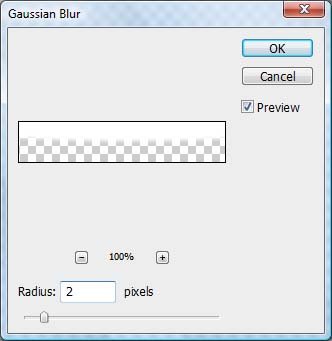
В зависимости от Ваших предпочтений, можно этот слой оставить таким, а можно немного его размыть Filter-Blur-Gaussian Blur (Фильтр-Размытие-Размытие по Гауссу):

Наш бигбар готов )

ведущая урока - horo6aya, e-mail: horo6aya@rambler.ru
