ДВАДЦАТЬ ВОСЬМОЙ УРОК
Зеркальное отражение текста
В данном уроке будем с Вами учиться создавать зеркальное отражение текста.
Откроем новый документ File-New (Файл-Новый). Я создала новый документ шириной 500 и высотой 200 пикселей с белым фоном. Напишем там любые слова, например, DIKARKA.RU. Я применила к этому слою градиент (Layer - Layer Style - Gradient Overlay) для красоты:

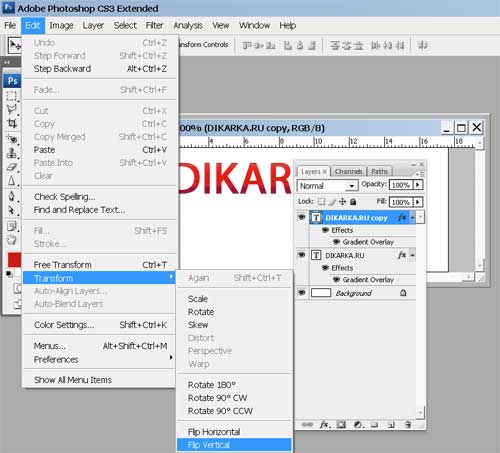
Создадим дубликат слоя с объектом отображения Layer-New-Layer via Copy (Слой-Новый-Копия) или Ctrl+J, после чего применяем Edit-Transform-Flip Virtical (Правка-Трансформация-Отразить вертикально)

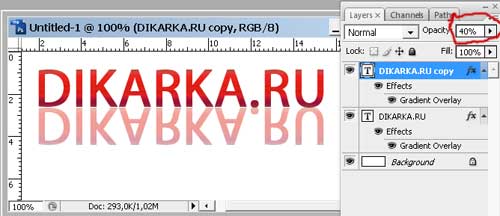
Сдвигаем наш изображение на новом слое вниз до тех пор, пока они не состыкуются:

Для слоя с отражением уменьшаем Opacity (Прозрачность) до 40%:

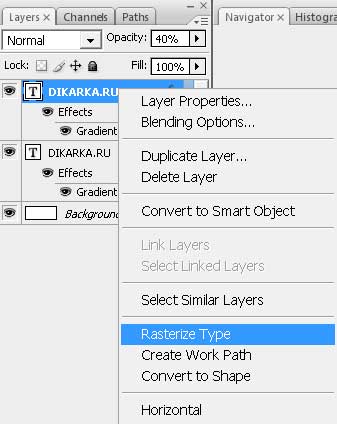
Теперь нам необходимо растеризировать текст-отражение: кликаем правой клавишей мышки на слое и выбираем Rasterize Type (Растеризировать Текст).

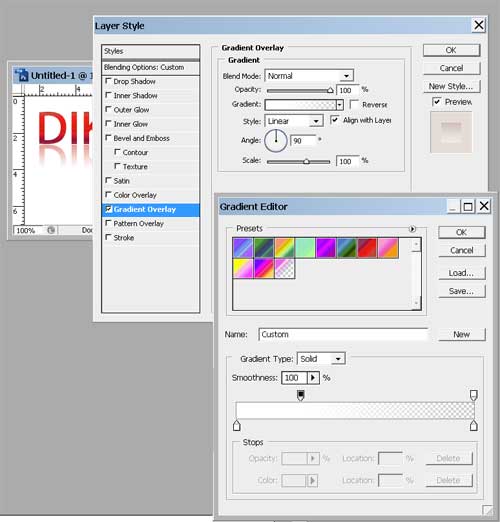
Идем Layer - Layer Style - Gradient Overlay и выставляем следующие значения:

Так как у нас цвет фона белый, значит и цвет ползунков выбираем белый. Для левого ползунка прозрачность (opacity) устанавливаем 100%, а для правого устанавливаем прозрачность=0. Получается так:

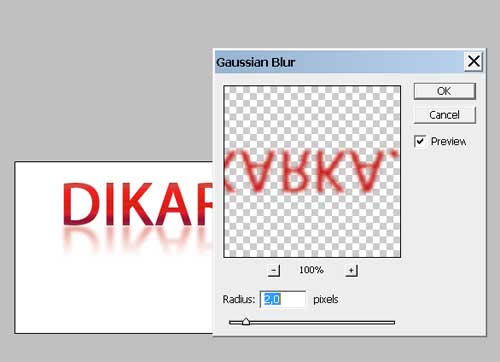
Для этого же (зеркального) слоя можем применить размытие по Гауссу со значением 2:

Вот я и получила то, что хотела:

Точно также можно сделать зеркальное отражение не только текста, но и любой картинки.
(В. Ахметзянова)
