ДЕСЯТЫЙ УРОК
Ссылки
Итак, у вас должно быть, как минимум, два документа (странички), которые нам нужно будет соединить ссылками.
У меня это будет два документа: один - index.html, где я все в том же пиджаке, а другой, пусть будет catslide.html, который я сотворила в предыдущем, восьмом уроке. Причем второй документ находится в папке fotoalbom. Итак, вот они, эти два документика (рис. 48):

Рис. 48. Вот между этими документами я и создам ссылки
Еще раз прошу прощенья за свой убогий дизайн. Зато на этом убогом дизайне можно вы сразу увидите то, что сейчас главное, а именно ссылки!
Я не буду распространяться на счет того, что такое ссылки. Ведь и на мой сайт вы пришли не с улицы, вы пришли по ссылке. Примерно такой: www.dikarka.ru Однако этих слов недостаточно, чтобы они стали сразу ссылками. Вы могли прийти и по такой ссылке "Дикие секреты мастерства". Ссылки могут быть в виде картинки или даже рекламного баннера.
Надеюсь, мы с вами научимся и баннеры рисовать, и флеш-анимацией заниматься. Надеюсь к тому времени я не слишком состарюсь, и хоть я уже давно не эта самая… которая еще незамужем, и есть еще порох в этой самой, не побоюсь этого слова, пороховнице, и меня минует это самый… как иво… склероз… Да… о чем я там хотела?
Аха… ссылки. Так вот, вы будете смеяться, но ссылки отличаются от нессылок буквой "A". Круто правда? Склерозники и то запомнят! Пусть вы русский, нерусский или даже простой инопланетный парень. Потому как <A> - начальная буква Адреса (если по-русски), либо Address (если не по-русски). Это такой тег. И он имеет, как все порядочные теги закрывающуюся пару </A>.
Поэтому, если я напишу в своем первом документе ссылку на фотоальбом:
Мы с вами поймем, что это уже ссылка. Жаль, этого не поймет браузер. Мы же не указали адрес, по которому нас перекинуть! Просто тегом тут не отделаешься. Для этого у тега <А> есть атрибут href, которому и нужно указать адрес фотоальбома catslide.html, который находится у меня в другой папке fotoalbom. Поэтому теперь мы напишем правильно:
Вот и все!!!
А еще мы можем вставить ссылку на наш электронный адрес. И сделать это тоже очень легко. Только нужно добавить перед нашим электронным адресом слово mailto:
А если вы захотите дать ссылку на мой сайт, то можете написать так:
А если на уроки создания веб-страничек на моем сайте, то так:
А если на поисковую систему yandex, то, естественно
Вот и все премудрости!
Единственно, хочу заметить, если вы хотите, чтобы открытый по ссылке документ не вытеснял собой предыдущий, можете дать указание открыть его в новом окне, добавив в конце ссылки атрибут target=blank, например:
В этом случае, ваша страничка останется на месте, а в новом окне откроется новая страничка с поисковой системой. Итак, напишем все изменения в нашем документе index.html:
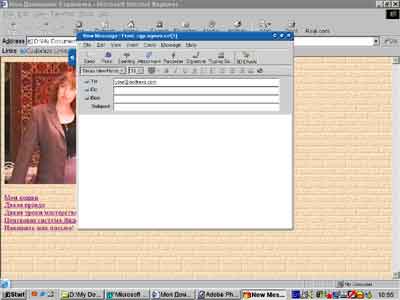
И вот результат (рис. 49):

Рис. 49. Ссылки
Как видим, у нас получились чудесные ссылочки! Они у нас получились подчеркнутыми, как и положено настоящим ссылкам. Если навести на них курсор, стрелочка курсора превратится в изображение руки, давая тем самым понять, что эти подчеркнутые слова являются именно ссылкой, а не просто словами, которые подчеркнуты неизвестно для чего.
Кроме того, по умолчанию они получились синего цвета, а вот использованные ссылки окрасились в фиолетовый цвет. Посмотрев на мои ссылки, можно догадаться, что я уже проверила первые четыре ссылки, осталось проверить последнюю, пятую, где есть ссылка на несуществующий почтовый адрес. Так проверю же его! Вот что получится, если я на него нажму (рис. 50):

Рис. 50. Отправка почтового сообщения по указанному адресу в ссылке
Видите? Открылась почтовая программа, с готовым к отправке письмом. И в строчке адресата уже вписан адрес, который я указала в ссылке. Пользователю достаточно просто вписать свое сообщение и отправить.
Цвет ссылок можно изменить, но этим я займусь в ближайших уроках. Сейчас, главное, что вы поняли как пользоваться ссылками.
Причем, вторая, третья и четвертая ссылка открылись в новом окне, а первая - заменила собой первоначальный документ. То есть страничка catslide.html заменила собой существующий документ index.html. Мы, конечно, можем вернуться на страничку index.html, просто нажав "Back" на верхней панели браузера, но есть способ и получше! Я думаю, вы сразу догадались какой - дать ссылку на документ. Единственно, что я хочу указать, что если ссылка будет немного другая.
Добавим в страничку catslide.html следующую запись:
Видите, впереди index.html косую черту с предстоящими двумя точками? Дело в том, что файл с кошками у меня находится в директории, расположенной в дочернем файле нашей первой странички index.html.
Надеюсь я не очень вас запутала своими объяснениями? Короче, если у вас файл index.html и файл catslide.html лежат в одной папочке, то проблем не будет. В этом случае вы напишете просто в двух документах: В документе index.html:
А в документе catslide.html:
Ну, а если ваши странички лежат в разных папочках, то смотрите не запутайтесь. У меня, как я уже сотый раз талдычу, они находятся в разных папках, поэтому, чтобы создать правильную ссылку в документе "catslide.html", я открою блокнот и внесу следующие изменения:
И вот результат моего часового объяснения (рис. 51):

Рис. 51. Ссылка на домашнюю страничку
Пойдем теперь дальше. Вместо словесной ссылки можно дать картинку и она будет ссылкой. Я вот возьму и заменю слова "Возврат на домашнюю страничку" рисунком домика, который я нарисую в AdobePhotoshop и не забуду его оптимизировать для web. А рисунок назову "home.jpg".
Кроме того, можно еще использовать атрибут title, который предназначен для текста всплывающей подсказки, и который называется "заголовком ссылки". И если вы подведете к ссылке указатель, вы увидите это всплывающее окно. Итак, вот это, о чем я тут расскзаываю:
Вот что у меня было:
А вот что будет:
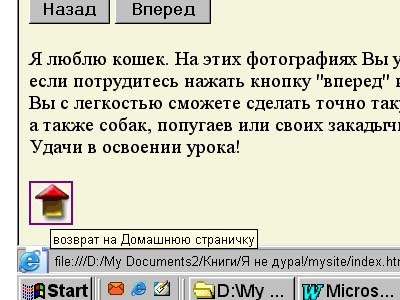
Вот моя улучшенная работа (рис. 52):

Рис. 52. Ссылка в виде рисунка и всплывающая к ней подсказка
Не знаю как вам, но мне это очень понравилось. Мало того, что домик получился симпатичный, так ведь еще, если задержать курсор над домиком выплывет подсказка, что этот домик является ссылкой на мою домашнюю страничку.
Ну вот и все на сегодняшний день.
Я упустила некоторые моменты, например на создание ссылок внутри документа. Но не хочется утомлять вас этими ссылками. Пока они вам не понадобятся. В будущем, я конечно к ним вернусь. А пока разберитесь с тем, что я написала выше.
Сказать по правде, я очень удовлетворена этим уроком. И писала его с огромным удовольствием. Надеюсь он понравился и вам? Но, может вы думаете по-другому? Может я слишком подробно все разжевываю? Или, наоборот, стоит еще раз объяснить некоторые моменты? Пишите, задавайте разные вопросы. Ведь и от вас зависит какими будут мои будущие уроки. Потому как я делаю их не для себя. Я это и так знаю. Я пишу для вас. И очень хочу, чтобы у вас получилось все как надо.
Поначалу, взявшись за ведение этих уроков, меня грызли разные сомнения, так ли я пишу? Надо ли вообще все это? Но наблюдая за тем, что все большее и большее число людей заходят на мои уроки, радуюсь. Вот на такой радостной ноте и заканчиваю этот урок.
(В. Ахметзянова, 2005 г)
