ВОСЕМНАДЦАТЫЙ УРОК
Фотоальбом во фреймах
Знаете, друзья, сегодня мне хочется начать урок со слов благодарности. И эти слова направлены к Вам. Столько добрых отзывов и пожеланий я не слышала, наверное,¬и за всю свою долгую жизнь. Представляете, полезла сегодня в свой почтовый ящик, а там письма с добрыми словами. Иду в гостевую - и там меня ждут теплые слова. И ведь не только благодарят. Пишут и замечания, и ошибки находят. И я тоже им благодарна. Что не прошли мимо, не фыркнули, типа ну ламерша...
А есть и такие, которые видят, что у меня что-то не получается, помогают своими советами, даже пишут где, в каком файле что исправить. Так что это уже не только мои уроки. Это народные уроки. И знаете, легче жить, легче работать и вообще легко очень на сердце становится.
Вообще-то я страшно стеснительна, но тут вот... разговорилась. И получилось не вступление, а целое выступление. Ну, ладно, довольно лирики...
Для нашего фотоальбома достаточно будет двух фреймов. Левый фрейм будет содержать одну большую фотографию и размером он будет в три раза больше правого, а во втором (правом) фрейме будут находиться уменьшенные копии всех фотографий. По умолчанию в левый фрейм будет загружена фотография foto1.
Исходный файл назовем fotoalbom.html, и вот его код:
Видите, для большого фрейма я запретила полосу прокрутки (scrolling="no"), зато в маленьком фрейме эта полоса просто необходима! И мы можем добавлять и добавлять туда все новые и новые фотографии!
Надеюсь, у вас уже подготовлены для каждой фотографии большое и маленькое изображение? Чтобы не запутаться, я вот взяла и назвала большие фотографии foto1.jpg; foto2.jpg; foto3.jpg..., а их уменьшенные копии соответственно - foto1_small; foto2_small; foto3_small... И тогда файл small.html будет такой:
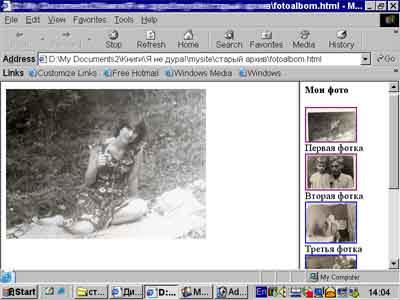
Ну и проверю, что получится при загрузке файла fotoalbom.html (рис. 90):

Рис. 90. Это я много лет назад. И не такая уж я была тощая!
Вот, я старалась и у меня получилось все правильно. При нажатии маленькой фотографии в правом фрейме, в левом фрейме загружается полноценное изображение, вытесняя собой предыдущее фото. Вот и все!
А вы, если будете не только стараться, но и действовать как профессионалы, обязательно укажете размеры фотографии с помощью атрибутов "width" и "height".
А я пошла обдумывать тему следующего урока!
(В. Ахметзянова, 2005 г)
