ДВАДЦАТЬ ЧЕТВЕРТЫЙ УРОК
Кнопочки, кнопочки...
Кнопочки, кнопочки, мы вас уважаем,
Только как вас рисовать мы, увы, не знаем!
Что ж, сейчас мы восполним этот пробел с помощью все той же программы Adobe Photoshop. Открываем новое изображение на прозрачной подложке, как и на прошлом уроке в самом начале, и далее:
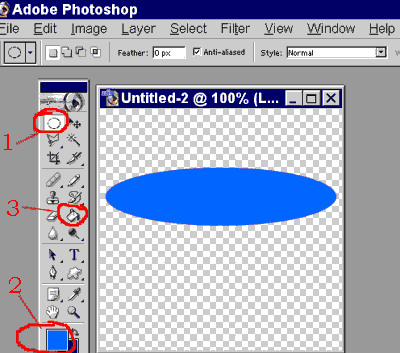
1 - выбираем инструмент Marquee Tool, его же можно выбрать просто нажав клавишу
M. Можете выбрать прямоугольное или элипсное выделение. Я, например, выбрала эллипс,
и залила его инградиентной заливкой;
2 - выбираем цвет
3 - заливаем выделение
У меня получилось вот что (рис. 101):

Рис. 101. Заливка контура
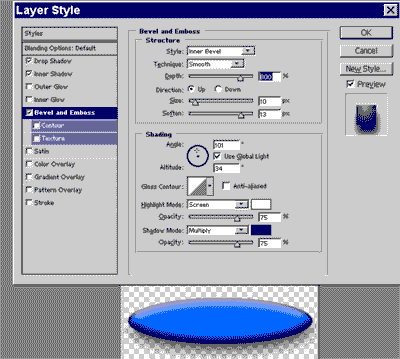
А сейчас мы создадим для кнопки объем и всякие тени. Для этого выполните команду Layer | Layer Style | Bevel and Emboss, и начинайте творить! Двигая всякие движки, включая или отключая разные галочки добейтесь такого результата, который вас устроит. Мне вот устроили следующие результаты (рис. 102):

Рис. 102. Много-много настроек!
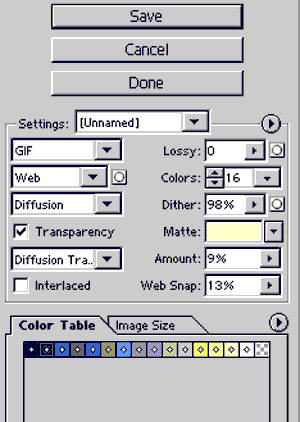
Но и это не все! Мы можем написать на кнопке слово, и также сделать его объемным! И окончательно обрежем ненужное пространство Image | Crop, оптимизирует для WEB с настройками для GIF. Я еще раз показала свои настройки, они немного отличаются от предыдущих уроков и я объясню, почему.

Рис. 103. Оптимизация для WEB
В отличии от рисунка на прошлом уроке, где цвета были сплошные, здесь - другая картина. Поэтому мы выбираем диффузию, ну а другие настройки выбираем визуально. Что больше нравится. Единственное, хочу заметить, видите, я выбрала Mute желтого цвета? Это для того, чтобы вокруг картинки не было видно ореола. Так как у меня эту кнопку я поместила сюда, на желтоватый фон, я и выбрала этот цвет. Вот и все. Так что вот моя ненаглядная кнопочка:

Рис. 104. Вот такая кнопочка
Но и это не все! Мы можем сделать так, чтобы при наведении на кнопку, она меняла свой цвет, и это тоже нетрудно сделать! С помощью настроек Image | Adjustments | Hue/Saturation мы можем легко изменить цвет кнопки и сохранить ее под другим именем.

Рис. 105. Измененная кнопочка
Если нам нужно, чтобы при наведении курсора на кнопку она изменялась, а при нажатии переходила на файл firma.html, то мы сделаем так.
Пусть первая кнопка у нас называется but01.gif, а измененная - but02.gif, тогда, чтобы описать действия кнопки, нужно просто ввести следующий код.
Как видите, я вас не обманула, и при нажатии у нас кнопочка меняет цвет! Если вы захотите присобачить еще несколько кнопочек, которые будут вести к другим разделам, то код оставьте тот же самым, изменяя только значения следующей пары кнопок на pm1 на pm2, еще следующей пары на pm3 и так далее. Ну и подставляя свои наименования кнопок. вот и все.
Думаю, этим уроком я вас порадовала. А на следующем мы займемся анимацией. И думаю, порадую вас еще больше!
(В. Ахметзянова, 2005 г)
