ДВАДЦАТЬ ВОСЬМОЙ УРОК
Анимация для ленивых
На прошлых уроках нам пришлось изрядно попыхтеть, вырисовывая каждый кадр. Но, оказывается, существует интересная функция "Tween", которая облегчает в некоторых случаях жизнь аниматорам (это я про нас с вами) и предоставляет всю скучную работу автомату. Убивать при этом никого не нужно.
Предположим, нам нужно, чтобы какой-то предмет переместился из пункта А в пункт Б. Предположим, что этим предметом будет кораблик. И пусть он у нас плывет по морю. Возможно, у меня не очень получится красиво и в Третьяковку мои шедевры не поместят. Но то, что их увидит не одна тысяча человек - ручаюсь!
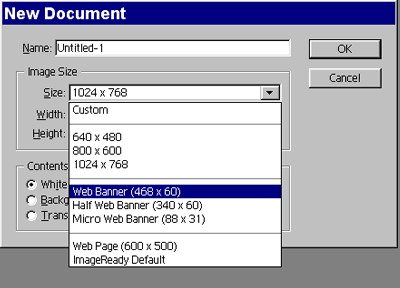
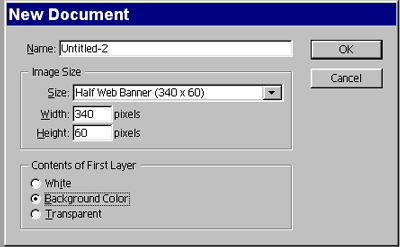
Итак, я в программе Image Ready открываю File|New и выбираю следующие настройки (рис. 125):

Рис. 125. Открытие нового файла
Обратите внимание, что я выбрала Web Banner (468x60). Да! Я сейчас сделаю банер. Как правило банеры бывают стандартных размеров: 468х60, 340х60 и 88х31. Я всегда путаюсь в этих размерах, а потому страшно благодарна Image Ready за помощь своей, увы, не крепкой памяти.
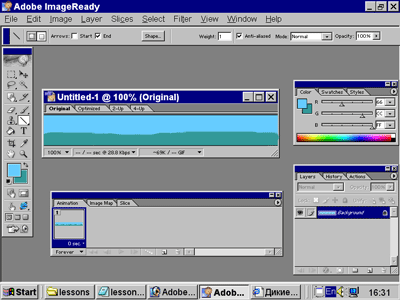
Рисую небо и море. Оно у меня будет неподвижным, спокойным и тихим. Так сказать, полный штиль. Поэтому я рисую его не добавляя новых слоев. Вот так (рис.126):

Рис. 126. Ничего особенного.
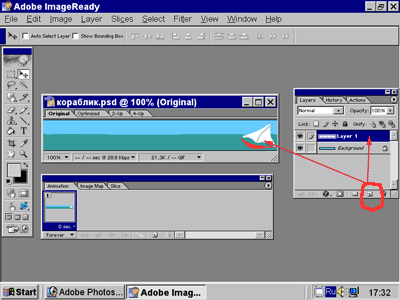
Кораблик не будет стоять на месте. А поэтому я создам новый слой и на этом новом слое нарисую кораблик. Опять все объясняю подробно. Тем более, это мне совсем не трудно (рис. 127):

Рис. 127. Создаем новый слой и на нем рисуем кораблик
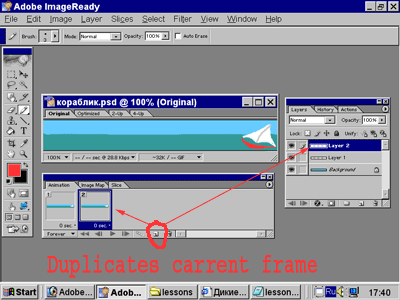
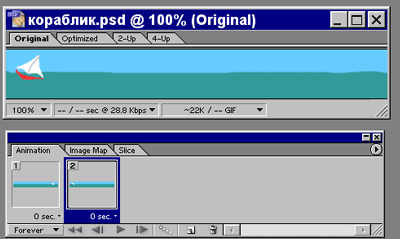
Дальше уже интересней. Переходим к панели Animation, нажимаем на пиктограмму Duplicate New Frame внизу панели и видим перед собой следующую картину Неайвазовского (рис. 128):

Рис. 128. Сейчас у нас два одинаковых фрейма!
Теперь я возьму и передвину с помощью инструмента Move Tool (его можно выбрать и нажав клавишу "V") кораблик во втором фрейме к левому краю картинки, вот так:

Рис. 129. Работа во втором фрейме
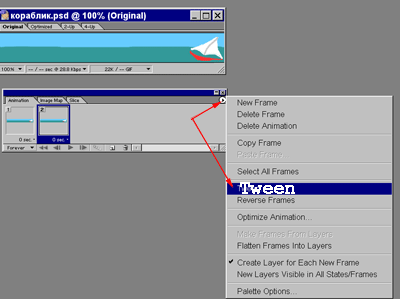
Ну, а теперь совсем легко (хотя когда нам было трудно?), нажимаем треугольник-стрелочку в верхнем правом углу панели Animation и выбираем пунктик Tween, о котором я упоминала в самом начале урока (рис.130).

Рис. 130. Выбор Tween
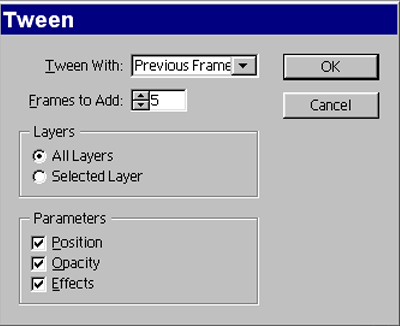
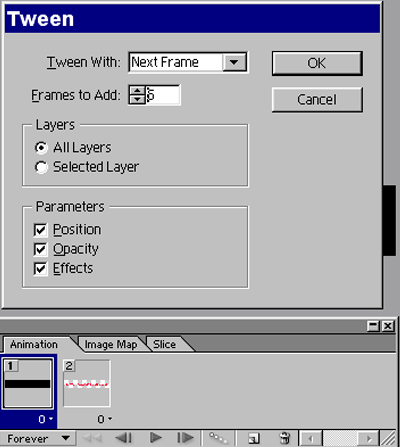
У меня появилась следующие настройки по умолчанию (рис. 131):

Рис. 131. Настройки Tween
Я пока не буду их изменять. Просто нажму OK и получу вот что (рис. 132):

Рис. 132. Пожарный катер
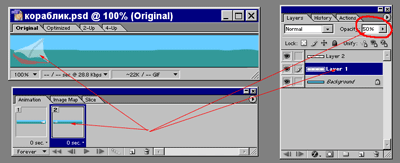
Думаю, вы уже поняли, что Tween добавляет фреймы между выделенными кадрами с заданной последовательностью. Мы добавили 5 кадров для такой последовательности. В следующем примере я вернусь к первначальным установкам, как на рис. 129 и увеличу число добавленных кадров до 20, и кроме того, во втором фрейе я установлю Opacity для слоя кораблика равным 50%. Вернее, сначала установлю Opacity, а потом уж сделаю Tween. Думаю, на рисунке будет более понятно (рис. 133):

Рис. 133. Во втором фрейме делаем кораблик полупрозрачным
И вот что получилось:

Рис. 134. Вторая попытка
Как видите, кораблик плывет медленнее. Это уже не пожарный катер, а скорее прогулочный. И, кроме того, по мере своего продвижения он постепенно теряет свою прозрачность. Может, конечно, эта прозрачность тут ни к селу ни к городу, и многие будут ломать себе голову, что я хотела этим сказать... боюсь они этого никогда не узнают.
Для суперленивых
В принципе, можно сделать банер и из одного фрейма! Да! Этим мы сейчас и займемся. Открываю новый документ File|New и выбираю там половинчатый банер (рис. 135):

Рис. 135. Половинчатый банер
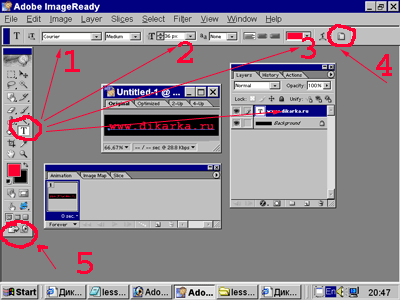
Выбираю на панели инструментов T - Type (его можно выбрать, нажав клавишу "Т"), и красным цветом пишу фразу www.dikarka.ru. Для тех, кто не знает, как пользоваться этим инструментом, я нарисовала цифрами, где можно выбрать разные опции (рис. 136).

Рис. 136. Для тех кто не знает
1 - выбор шрифта (у меня выбрано courier;
2 - размер шрифта (у меня - 36px);
3 - цвет шрифта (видно невооруженным глазом что красный)
4 - если вам мало этих настроек, можно еще вызвать дополнительную панель и там
выбрать не только выше перечисленное, но и дополнительные настройки (например, расстояние
между буквами).
Но тут существует еще одна проблема. Если вам нужно написать слова по-русски, то вы не сможете это сделать. Но есть выход их безвыходных положений! Просто нужно прыгнуть из Image Ready в Adobe Photoshop, нажав на Jump to Photoshop в нижней панели инструментов (либо просто нажав ctr+shift+M), как показано на рисунке цифрой 5
5 - прыгаем в Adobe Photoshop,
Там нас ждет наш рисунок, делаем надпись русскими буквами, тем же макаром прыгаем обратно в Image Ready, где наш ждет уже исправленная картинка, и чешем дальше. То есть делаем анимацию.
Надеюсь у вас к этому моменту уже что-то написано или нарисовано. И все это в одном фрейме! Теперь нажимаем стрелочку в верхнем правом углу панели Animation и просто выбираем Make Frames From Layers, теперь у нас стало два фрейма. Затем опять нажимаем ту же стрелочку и выбираем Tween со следующими опциями (рис. 137):

Рис. 137. Выбор опций
Осталось сохранить нашу анимацию File Optimized As и любоваться на свое творение (рис. 138):

Рис. 138. Добро пожаловать!
Подытоживая всю информацию по предыдущим урокам, посвященную программе Image Ready, я понимаю, что не смогла все рассказать об этой программе. В принципе, я вообще не собиралась ее касаться, потому как раньше в ней не работала, а потому опыта почти никакого. Все, что я вам объяснила можно сделать спокойно в программе Flash, а уж там я чувствую себя как рыба в воде. Да и сделать с Image Ready сложную анимацию довольно хлопотное дело. Но для несложных банеров вполне достаточно.
Вы можете совмещать в одной анимации все предложенные способы, создавать сколько угодных слоев, применять к слоям любые действия, стили и фильтры. Во многом она похожа на Adobe Photoshop, так что не должно у вас вызвать какиех-то трудностей. Возможно, я еще вернусь к этой программе, а возможно и нет. Я и так застряла в ней на несколько уроков, хотя намеревалась ограничиться одним. Самое обидное, что когда только начинаешь разбираться, так и хочется заниматься только этим. Но я не могу себе этого позволить.
Так что, когда вам надоест заниматься Image Ready, приходите на следующий урок. А я уже буду вас там поджидать с Картами Изображений.
Ну, а еще, могу предложить замечательный сайт - коллеги по ремеслу - Понятные уроки Фотошоп на globator.com, где научат вас делать не только баннеры, но и другие замечательные вещи с помощью замечательных программ Adobe Photoshop и Image Ready.
Успехов!
(В. Ахметзянова, 2005 г)
