ТРИДЦАТЬ ТРЕТИЙ УРОК
От малого до великого всего лишь один стиль!
Все мы начинали с малого. Думаю, в этом вопросе, ни вы ни я - не исключение. Сначала у меня была одна страничка, и я радовалась как малое дите, дорвавшееся до запретной игрушки. Я часами пялилась на монитор, восхищаясь собственным дизайном. Но проходило какое-то время – и то, что раньше казалось прекрасным - становилось ужасным. Все, что нажито упорным трудом казалось теперь полным отстоем. И графика отстойная и шрифт кошмарный и цветовая гамма ни к черту. Ну, и естесственно меняла свой дизайн, благо это было нетрудным. Подумаешь, велика важность - переделать одну страничку. Но потом к первой страничке добавлялась вторая, затем третья, добавлялись новые темы.
Со временем сайт разрастался вширь и вглубь. Существующий дизайн опять переставал радовать, опять хотелось все поменять. Но, с каждым разом изменять его становилось все сложнее и сложнее. Нетрудно изменить дизайн нескольких страничек, но скажите, сколько времени нужно потратить на то, чтобы изменить дизайн тысячи файлов, которые занимают 70 папок (именно столько содержится на моем сайте "Дикой правды" на 25 мая 2004 года). И, кроме того, при рутинной работе возрастает процент ошибок! Так, совсем недавно, после очередной "прочистки" уроков, меня просто завалили письмами с упреками, что не открывается второй урок! Ошибка оказалась в лишней скобке! А сколько пришлось помумукаться, прежде я обнаружила ее!
Я стала нервничать, не спать ночами, а если и спала, то снились мне кошмары, в которых я все меняля и меняла очередной файл, даже, верьте мне на слово! - аппетит пропал. Я поняла, что мой сайт загнал меня в тупик. Произошел переломный момент, когда я не могла изменить все файлы и не могла их не изменить. Хотела даже плюнуть на "сайтовское ремесло" и пойти работать. И тут меня осенило. Боже! Почему я не подумала о стилях»? О тех непонятных стилях, раздел которых я всегда пропускала, так как думала, что они мне никогда в жизни не пригодятся.
И теперь я так влюблена в эти стили, что ни о чем другом теперь не могу ни думать, ни говорить. Я даже накупила специальных учебников по этим стилям, и денно и нощно взялась за свои пробелы в образовании.
И что же оказывается? Оказывается, стили – это просто чудо. Можно в одном файле описать все значения для заголовков, абзацев, фона. И все. Написать там, что мол хочу, чтоб фон был черный, заголовки – красные, а текст вообще желтый! И все! И сохранить этот файл под любым именем, но с разрешением css. Например таким - mystyle.css. А в каждой страничке между тегами HEAD и /HEAD внести строчку <LINK REL=STYLESHEET TYPE="text/css" HREF="mystyle.css">, вот так:
И все! Пишу теперь спокойно свои странички и в потолок поплевываю. И не волнуюсь ни о чем. Текст в браузере у меня сам желтенький получается, заголовки - красненькими, а фон - само собой черный получается. Когда же мне надоедают эти цвета - я просто открываю один-единственный!!! файл и перепиываю стиль: заголовки сделать коричневыми и увеличить по высоте, текст уменьшить и сделать пурпурным, а фон заменить на бордовый. Изменила, закрыла, заслала на сервер и опять плюю в потолок. Прям не жизнь, а малина! Теперь все освободившееся время я могу не только стили переписывать, но и развивать свой сайт дальше! Я могу творить! Так что неизвестно, дошли бы мы с вами до этого урока, или я до сих пор перелопачивала бы пятую сотню своих файлов.
Ну, а теперь попробуем реализовать то, что я написала выше, на практике. А именно, создадим файл mystyle.css, где укажем фон всего документа BODY сделать черным background-color-color:black, цвет каждого абзаца P - желтым color:yellow, ну а цвет заголовка H2 выкрасить в красный цвет color:red. Так что откройте Notepad, назовите его mystyle.css и напишите в нем следующее:
Файл mystyle.css:
А теперь откроем нашу любую страничку, или начнем новую (например nerv_people.html) и напишем следующее:
Файл nerv_people.html:
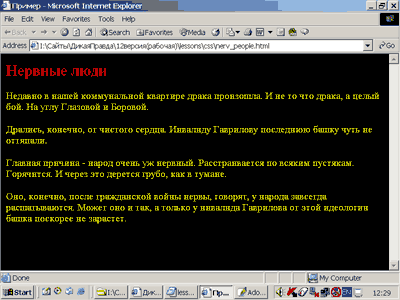
И вот что у нас получится в окне браузера при открытии файла nerv_people.html:

Рис. 01. Или можно посмотреть по ссылке Нервные люди
Ну, вот и прошло у вас крещение стилями, с чем вас и поздравляю. Теперь мы будем заниматься ими долго. Не обещаю, что уложимся в один урок. Я буду объяснять их столько времени, пока мне не надоест.
Стили, а правильнее каскадные таблицы стилей (хотя иногда их называют и листами стилей), а еще правильней - Cascading Style CSS (сокращенно CSS) - это набор шаблонов или стилей, которые применяются к какой-то части документа, или вообще ко всему документу, с помощью которых браузер отображает содержимое документа в том виде, в котором ему предписывают стили.
Пишите правильно!
Сначала поговорим о правописании стилей. Мы можем задать стиль для каждого тега. В предыдущем примере мы задали стили для тега BODY, H2 и для тега P, перепишем их для наглядности:
В этом случае каждая строчка является правилом. То есть у нас три правила.
Теги BODY, H2 и P в этом случае являются селекторами, а то, что
заключено в фигурные скобки - называется определением.
Каждое определение состоит из свойства (background-color, color и т.д.) и
значения (black, yellow, red).
Вообще, значения свойств может быть описано и в цифровом эквиваленте. Так что вполне уместно было бы написать и так:
Но и это не все! Если вы стремитесь экономить каждый байт (и это похвально!), можете написать и так:
То есть парные буквы мы заменили одной! Если учесть, что каждый знак "весит" один байт, то только на этом простеньком примере мы сэкономили 9 байт. А представьте, сколько получится экономии при больших документах! Так что просто примите во внимание это совет, и лучше, если вы научитесь сразу экономить каждый байт. Ведь недаром говорится - "копейка рубль бережет". Так что будем бережливы.
Далее, мы можем дать не одно, а несколько определений в одном правиле! Например, для селектора H2 мы можем дать не только красный цвет, но и расположение этого заголовка по центру. А для селектора P дадим сразу три определения: желтый цвет, наклонный шрифт и выравнивание по правому краю! Вот мы и откроем наш документ mystyle.css и внесем изменения:
Обратите внимание, что одно определение отделяется от другого точкой с запятой (;), а после последнего определения точка с запятой не ставится! Впрочем, если точку с запятой все-таки поставить в конце, ничего страшного не случится. Все равно правило сработает. Некоторые даже советуют и в конце ставить, хотя бы из-за того, что иногда приходится добавлять следующее свойство, и можно не обратить внимание, что перед новым свойством нет этой точки с запятой, а потом долго удивляться "несрабатыванию" всего правила.
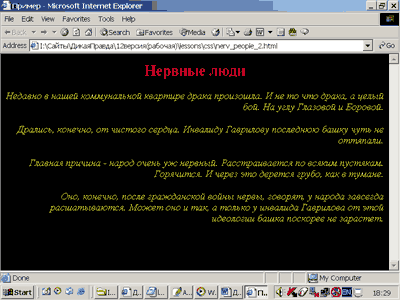
Кроме того, совершенно безразлично, какими буквами вы пишете селекторы - прописными или строчными. Так что можете писать как P, TABLE, H2, так и p, table, h2. Я вот постараюсь писать прописными. Ну, и сохраним наши изменения и посмотрим, что получится в нашем файле nerv_people.html, который мы не трогали!

Рис. 02. Или можете посмотреть в браузере Нервные люди
Как видите, правило сработало! С чем себя и вас поздравляю. Однако запись во внешнем файле - не единственная возможность добавления стилей CSS в документ. Можно его ввести даже в самом этом документе при помощи слов STYLE=... и вместо точек записывать нужное правило:
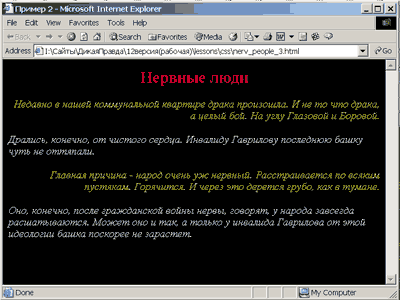
Видите? После нужного тега мы пишем STYLE=, и затем в кавычках даем свойство и затем, после двоеточия - значение этого свойства. В этом случае не нужно никакого внешнего файла! Откроем этот файл в браузере и увидим:

Рис. 03. Или можно посмотреть по ссылке Нервные люди
Как и заказывали, фон (BODY) у нас получился черным, заголовок (H2) - красным и выровненным по центру, нечетные абзацы - желтым цветом и выравнены по правому краю, ну а четные - желтенькие и выравнены по правому краю.
Однако этим способом пользуются довольно редко, только если нужно что-то подравить "на ходу", потому как смысла вставлять стили в каждый тег нету никакого, а вот мороки и головной боли - хоть отбавляй.
Но есть и еще один метод включения CSS в документ - так называемый встроенный стиль. Этот стиль записывается в заголовке страницы и он воздействует на всю страницу! Что мы сейчас и продемонстрируем:
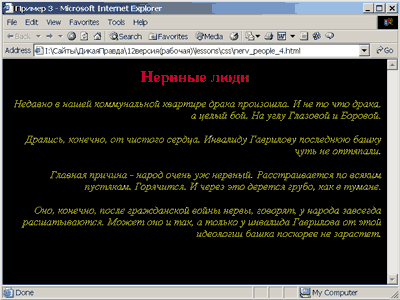
Как видите, весь стиль описывается между тегками HEAD и /HEAD. Он начинается со строчки <STYLE TYPE="text/css">, и заканчивается </STYLE>. А внутри записываются все правила. Что ж проверим, как все это у нас сработало:

Рис. 04. Или можете посмотреть в браузере Нервные люди
Что ж, на сегодня хватит. Я дала вам лишь основные понятия, что такое вообще стили CSS. Но я не рассказала обо всех богатствах этого раздела. Я не рассказала как можно с помощью CSS изменять шрифт, текст, делать разные отступы и рамки, скрывать и вновь объявлять слои, как точно позиционировать элементы на экране, как менять маркеры и указатели мыши... Вы еще не знаете всего этого... Но скоро это будет. И ваши странички преобразятся, и вы сами почувствуете РАЗНИЦУ. Как из гадкого утенка в конце-концов вырастает лебедь, так и ваши пока не оперившиеся сайты будут набираться силы и профессионализма. Потому что я так сказала. Ваш Дикий, но Добрый и любящий вас Учитель. И пусть не все так гладко, пусть не все получается как надо, пусть многое еще непонятно, но ваше усердие и упрямство - залог ваших будущих успехов. Ведь ВСЕ, в конечном счете, все зависит от вас и только от вас.
(В. Ахметзянова, 2005 г)
