ТРИДЦАТЬ СЕДЬМОЙ УРОК
Селекторы
Если вы решили, что все уже знаете про каскадные таблицы стелей, то глубоко заблуждаетесь! Мы их даже толком и не начинали применять! То, что я рассказала в предыдущих уроках было лишь легкое введение. И сегодня я расскажу вам... нет, не сказку, я расскажу вам что такое селекторы и куда их можно приложить. Я не буду больше рекламировать свой сайт. Он уже достаточно намозолил вам глаза в предыдущих уроках, так что даже не умоляйте меня об этом!!!
Так что же за штука такая страшная "селектор"? Отвечу сразу, что ничего страшного в этом слове нет. Если попробовать перевести это слово с английского, то оно будет обозначать просто "выбор". Вот и запомните, что это выбор по... элементам, классам и по "ID". Если два первых понятия можно еще как-то представить, то третье, по моему скромному мнению, сокращенно от "identifier", что переводится как "идентификатор", или короче, уникальный идентификатор для уникального объекта.
Селекторы по элементам
А теперь, прошу вас вспомнить теги, которым я вас научила за время своих уроков. Надеюсь, они еще не улетучились за лето? Закройте мысленно глаза и начинайте вспоминать.... Нет-нет, не море, и не пляж! не шашлыки и не жареную у костра рыбку!!!! Я ж просила про тееееееееееги!!! Вижу, вы все забыли, и я напомню вам сама... Вот все приходится делать самой! Итак... хм... шашлычка бы сейчас. Тьфу. (полезла в свои собственные уроки). Вот! Вот они мои ненаглядные! Как я только могла их позабыть!!!
- тег тела документа BODY
- теги заголовков от H1 до Н6
- теги абзацев P
- теги неупорядоченных списков UL
- теги упорядоченных списков OL
- теги элементов списков LI
- теги таблиц TABLE
- теги строк таблиц TR
- теги ячеек таблиц TD
- тег ссылок A
Ну, и некоторые другие не столь важных. Вот каждый этот тег и можно считать за элемент! Сейчас каждому элементу мы можем приписать любое значение, какое только взбредет нам в голову. Так начнем же скорее экспериментировать!
На этот раз мы создатим таблицу CSS во внешнем файле. Поэтому всего у нас будет два файла - один файл element.css, а другой - обычный документ element.html. А вы можете дать своим файлам другие названия, и необязательно одинаковые. Это я для себя, чтоб не запутаться!
Вот одно упущение все-таки в моих уроках есть! А может и не одно... Я имею в виду вставка комментариев. Иногда код страниц бывает таким сложным и запутанным, что и сам разработчик не может разобраться с тем, что он тут понаписал, особенно, если времени написания страницы прошло не так уж и мало. И, чтобы не ломать голову, толковые программисты сразу пишут комментарии! Надеюсь среди вас не найдется ни одного бестолкового!
А вставлять комментарии очень просто! Нужно просто включить их между открывающейся скобкой c восклицательным знаком и двумя черточками-тере <!-- и закрывающейся скобкой с двумя черточками, расположенной перед этой закрывающейся скобкой -->, вот так:
И будьте уверены, никто не увидит на страничке ваш комментарий (разве что откроет код и не сопрет весь ваш труд, включая комментарии). Помню, давно, я все не могла решить одну проблему - как поместить свой копирайт внизу страницы, ну, и недолго думая, полезла на сайт Артемия Лебедева (а кто его не знает, а кто к нему не лезет!!!), открыла исходник, и вот что я там увидела... Впрочем, вы и сами сможете улыбнуться, нажав правой кнопкой и выбрав пункт "View Source" на его сайте Артемий Лебедев. Домашняя страница. Вот что значит "без комментариев"...
Однако для стилей CSS комментарии обозначаются немного по другому, а именно:
Итак, напишем же скорее код!
Ну и сохраним всю эту прелесть под именем element.css.
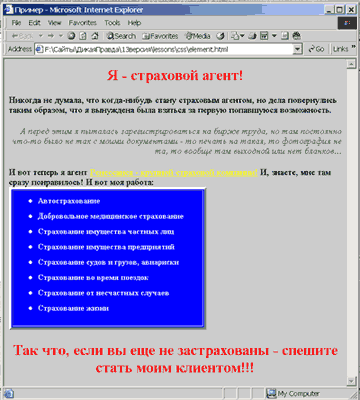
Теперь я напишу простую html-страничку. Помните, я обещала не рекламировать свой сайт? Но большего я не обещала! А так как недавно я устроилась на работу страховым агентом, то про свою работу могу и написать несколько строк! А вы, можете вместо моих данных вписать свои! Я не обижусь!
Открываем Notepad и пишем:
И вот что у меня получилось: Можно посмотреть по ссылке Пример
либо посмотрев на этот рисунок:

Ну вот, вроде все получилось - какие значения присваивали нашим тегам-элиментам, такие они и получились - заголовки красного цвета, ссылки - желтыми и т.д. Так что теперь можно перейти и к следующему разделу - селектору по классам!
Селекторы по классам
Если бы не было селектора по классам, было бы очень грустно. Представьте, вот установили вы для таблиц синий цвет. А потом подумали-подумали... и решили сделать часть таблиц с красным фоном. Но ничего у вас не получается! Таблицы упорно получаются такими, какими мы их определили в своих стилях. Ну и что же делать? Не возвращаться же к дедовским методам, когда мы для каждой таблицы писали свои значения...
Но плохо вы знаете CSS, если решили сдаться! Оказывается, можно просто элементы разбить на классы!!! И каждому классу задать свой стиль! Например, пусть для всех таблиц у нас назначен синий цвет:
Ну, и давайте опять подробно, для наглядности я напишу не во внешнем файле, а все в одном:
И вот что получим:
Первая таблица:
| Вот она какая синяя-пресиняя на черном фоне! |
Вторая таблица:
| Вот она какая желтая-прежелтая! |
Обратите внимание, что мы не назначали вовсе черного фона для второй таблицы!!! А он все равно там есть! Дело в том, что вводя класс для какого-то элемента, мы просто переопределяем какие-то свойства, а все остальные остаются теми же, как и для главного элемента. Так что, если бы вы захотели вообще убрать фон из второй таблицы, вы должны были написать background-color:transparent, либо задать любой другой цвет.
И вот что получим:
Первая таблица:
| Вот она какая синяя-пресиняя на черном фоне! |
Вторая таблица:
| Вот она какая желтая-прежелтая! |
Ну, и так для остальных элемнтов! Вводя сколько угодно классов для любого элемента, мы можем так разнообразить свои странички, что все, не знакомые со стилями CSS просто от зависти лопнут!
Хм... что-то я устала... хотела все выложить в одном уроке, но не получится. Но и то, что я вам тут выложила вполне достаточно, чтобы делать красивые страницы. Так что приходите на следующий урок!!!
(В. Ахметзянова, 2005 г)
