ТРИДЦАТЬ ДЕВЯТЫЙ УРОК
Background
Как же давно мне хотелось рассказать вам о заднем фоне! Еще когда писала 5-ый урок про Bgcolor и background! Уже тогда я хотела рассказать, как можно управлять этой самой штукой. Но было еще слишком рано. Вы тогда были неоперившимися птенцами, молодыми и неопытными, вы только-только начала понимать, что такое back, а что такое ground...
Хм.. пока я писала эти уроки, у вас может уже и дети появились, и внуки... Да, трудно быть бизнес-леди, трудно совмещать работу, домашнее хозяйство и вот эти мои любимые, выстраданные авторские уроки, которые, увы... не приносят выгоды. Недавно меня один человек спросил - а зачем вообще тебе этот сайт, раз он не приносит выгоды, стоит ли за него платить? И знаете, что я ему ответила? Конечно знаете! Я ответила - раз мне это интересно, то стоит! А иногда я захожу на ссылающиеся на мой сайт ваши страницы... и знаете... такая радость на душе. Ну я отвлеклась. Вам ведь не это нужно... вам нужно совсем другое! :)) Так что продолжу...
С помощью backgrounda можно установить цвет, положение, изображение, привязку и повторяемость. Сейчас все это объясню подробно. Раз уж вообще решила посвятить вам целый день, так уж мелочиться не буду.
Background-color
Вы скажете = "ха!", типа не дураки и сами догадались, что с помощью этого атрибута можно установить цвет фона. И я с вами соглашусь. Но только наполовину! Потому как этот цвет теперь можно установить не только для фона всей страницы, или, скажем для таблицы или одной его ячейки, а вообще для любого элемента! Хочешь, для абзаца, хочешь - для заголовка, а хочешь - короче, сами думайте, что вы хотите! И сразу приведу примерчик. Как же без него?
А вот и полный код:
Открываем браузер и видим:

Думаю, тут все легко и просто. И проблем особых возникнуть не должно, а значит, идем скорей дальше!
Background-image
А сейчас будет еще интереснее! Будем рисовать картинки! Вы как хотите, а я открываю Adobe Photoshop, включаю свое, пусть не богатое, но воображение и рисую три картинки. Вот такие:
 |
 |
 |
| 1 | 2 | 3 |
Сохраню их в папочке image под именами 1.jpg; 2.jpg и 3.jpg. Ну, и немного изменим значения в предыдущем примере:
И вот что тогда у меня получится:

А если мы, например, не хотим, чтобы фон повторялся, то мы это запросто сможем выполнить в следующем разделе!
Background-repeat
Это свойство определяет, будет ли фоновое изображение заполнять все пространство (b>repeat - по умолчанию), либо не будет размножаться вообще (no-repeat), либо размножится только по горизонтали (repeat-x), или по вертикали (repeat-y). Что мы сейчас и воспроизведем.
Пусть для общего фона будет у нас нежно-салатовый цвет и картинка вот такая:

назову, пожалуй, картинку ris5.gif и помещу ее в ту же папочку image.
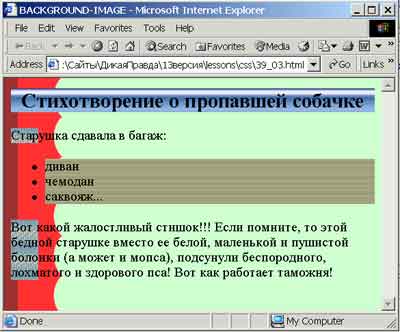
Ну, а далее, примерно то же, что было в предыдущих примерах. Для полноты счастья, приведу весь код полностью.
Ну и вот что получилось. Может и не шедевр, зато столько всего!

Background-position
Это свойство позволяет расположить наш фоновой рисунок в точно заданом месте. Оно может быть задано и в числах, и в процентах, и в словосочетаниях top, center, bottom, left или right
Рассмотрим это на примере таблицы. Пусть у нас фон состоит из картинки fon.gif, которая находится в папке "image":

А вот наша таблица:
| td style="background-image:url(image/fon.gif); background-repeat:no-repeat" |
Это ячейка таблицы, в которой фон задан без повторений. Как видим, он прилип к левому верхнему углу ячейки. |
| td style="background-image:url(image/fon.gif); background-repeat:no-repeat; background-position:100px 20px" |
Это ячейка таблицы, в которой фон отстоит от верхнего угла ячейки на 100px вправо по горизонтали и на 20px вниз по вертикали |
| td style="background-image:url(image/fon.gif); background-repeat:no-repeat; background-position:50% 30%" |
Это ячейка таблицы, в которой фон отстоит от верхнего угла ячейки на 50% вправо по горизонтали и на 30% вниз по вертикали |
| td style="background-image:url(image/fon.gif); background-repeat:no-repeat; background-position:top" |
Это ячейка таблицы, в которой фон выровнялся по верхнему краю |
| td style="background-image:url(image/fon.gif); background-repeat:no-repeat; background-position:bottom" |
А тут - по нижнему!!! |
| td style="background-image:url(image/fon.gif); background-repeat:no-repeat; background-position:left" |
Слева... |
| td style="background-image:url(image/fon.gif); background-repeat:no-repeat; background-position:right" |
Справа! |
| td style="background-image:url(image/fon.gif); background-repeat:no-repeat; background-position:center" |
И зафутболили нашу голову в самый центр ячейки! Уррррррррррррррррррааааааа!!!! |
Background-attachment
Ну, и последнее, что можно сказать о нашем фоне - что его можно сделать неподвижным. То есть при прокрутке страницы он может оставатьс на одном месте. Правда, работает это не во всех браузерах. Так что смотрите сами - стоит этим заниматься или нет. Меня же лично это раздражает. Иногда заходишь на страничку, проворачиваешь ее, а фон дергается - дергается. Как нервный. И я тоже злиться начинаю. Хотя я вот сделала, и у меня ничего не дергается. Вроде. Так что напишу в стилях для тела документа следующее значения:
Наверняка вы подумаете - это ж опухнуть можно столько писать! И правильно! Потому что можно написать коротко и ясно:
И всю эту красоту мы добавим в файл, расписанный в разделе "Background-repeat". Сократим лишние записи, сохраним... и получится у нас... ну-ка скорее откройте страничку, нажав на эту ссылку! Обратите внимание, что красная полоса слева остается неподвижной, даже если все остальное мы прокручиваем!
Вот и все на сегодня. Вряд ли я успею до Нового, 2005 года выпустить еще один урок. Дела, знаете ли... Так что с наступающим вас Новым годом, всех благ и успехов в построении своих сайтов! До встречи в будущем году!
(В. Ахметзянова, 2005 г)
