СОРОКОВОЙ УРОК
Красота без границ - не красота!
А сегодня, дорогие мои ученики, мы с вами займемся разными рамочками, отступами и бордюрчиками. Потому что без этих самых рамочек и отступов все наши творения, созданные потом и кровью - тьфу! Ничего не стоят. Не верите? А вот вспомните... когда вы были в картинной галерее, видели ли вы хоть одну картину пусть самого развеличайшего художника без рамки? То-то же! Без рамки ни одну картину не повесят! Пусть ты сам Ван Гог или там Рембрандт, без рамочки тебя и на порог не пустят!
Так что оставим свои амбиции и пойдем проторенным путем вслед за Рафаэлем и Рублевым. Конечно же, в наш современный век мы не будем вырубать рамы из бронзы и золота. А зачем? Ведь у нас есть мошнейшее оружие всех времен и народов - стили CSS! Вот ими и воспользуемся.
А примером нам будет служить картина Шилова "Перед венчанием", с персонажем которой я знакома уже несколько лет. И хочу от себя добавать, вкус у Шилова есть! :))
И я покажу вам, как можно, не вставая со стула создать любому шедевру достойную оправу. Да и не только шедевру! Мы "ошедеврим" даже свои мысли, высказанные по поводу да и без повода. И неважно, что мы там напишем - может глупость какую несусветную, но смотреться будет все очень даже красиво! И может, вслед за квадратом Малевича займем свое законное место в какой-нибудь скромной Третьяковке...
Я как всегда размечталась и, как всегда забыла о деле. Это никуда не годится! Так что вот перед вами простенькая страничка, которую мы попробуем разукрасить стилями CSS, кто во что горазд:
|
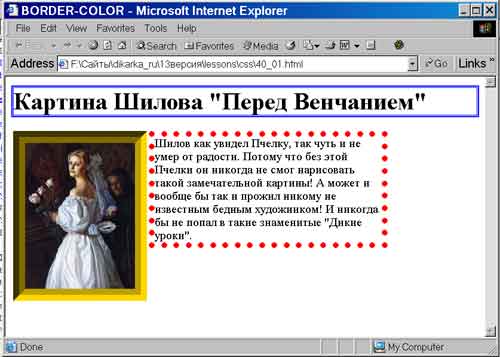
<HTML> <HEAD> <TITLE>Страничка без CSS</TITLE> <HEAD> <BODY> <H2>Картина Шилова "Перед Венчанием"</H2> <IMG src="foto.jpg"> align=left; <P> Шилов как увидел Пчелку, так чуть и не умер от радости. Потому что без этой Пчелки он никогда не смог нарисовать такой замечательной картины! А может и вообще бы так и прожил никому не известным бедным художником! И никогда бы не попал в такие знаменитые "Дикие уроки". </P> </BODY> </HTML> |

|
Как видим, слева у нас код html без всяких стилей, а справа - то, что мы увидим в окне браузера. Не впечатляет, правда? Но это ненадолго, сейчас мы с вами всему научимся. Дай нам только время!
Давайте сначала повнимательней рассмотрим что у нас написано слева. Итак, у нас имеется:
- заглавие, заключенное между тегами H2 и /H2;
- сама картина, заключенная в тег img src, который не требует закрывающегося тега;
- и текст, заключенный между тегом P и /P, закрывющийся тег можно ставить, а можно и и не ставить.
Вот для кратости (а ведь она сестра таланта!), будем считать, что у нас есть три блока:
- блок заголовка
- блок картинки
- блок текста
И дальше будем с этими блоками работать. Самое приятное, что любой блок можно считать за самостоятельную единицу и облагораживать его, не обращая внимания что это такое - картинка, текст, цитата или еще что-нибудь...
Border
Начнем с самого простого и легкого свойства - BORDER, которое устанавливает цвет (border-color), ширину границы (border-width) и стиль границы (border-style), как для всех четырех границ блока (элемента), так и для каждой его стороны.
Я думаю, с border-color у вас не будет никаких сложностей, можете писать и просто названием цвета (border-color:blue), и через решеточку (border-color:#039) и даже в цветовой гамме RJB (border-color:rgb(51,51,255))
Теперь разберемся со стилями рамок. И лучше - сразу на примерах!
| dashed - прерывистая линия | |
|---|---|
| <p style="border-style: dashed"> вокруг блока текста - прерывистая линия</p> |
вокруг блока текста - прерывистая линия |
| dotted - пунктирная линия | |
| <p style="border-style: dotted">вокруг блока текста - пунктирная линия</p> |
вокруг блока текста - пунктирная линия |
| double - двойная линия | |
| <p style="border-style: double"&/gt; вокруг блока текста - двойная линия</p> |
вокруг блока текста - двойная линия |
| groove - углубленная трехмерная рамка | |
| <p style="border-style: groove #333;">вокруг блока текста - углубленная трехмерная рамка</p> |
вокруг блока текста - углубленная трехмерная рамка |
| inset - углубленная рамка | |
| <p style="border-style:inset">вокруг блока текста - углубленная рамка</p> |
вокруг блока текста - углубленная рамка |
| outset - выпуклая рамка | |
| <p style="border-style: outset">вокруг блока текста - выпуклая рамка</p> |
вокруг блока текста - выпуклая рамка |
| ridge - выпуклая трехмерная рамка | |
| <p style="border-style:ridge">вокруг блока текста - выпуклая трехмерная рамка</p> |
вокруг блока текста - выпуклая трехмерная рамка |
| solid - сплошная линия рамки | |
| <p style="border-style:solid">вокруг блока текста - сплошная линия рамки</p> |
вокруг блока текста - сплошная линия рамки |
| none - рамка отсутствует | |
| <p style="border-style:none">вокруг блока текста - рамка отсутствует</p> |
вокруг блока текста - рамка отсутствует |
Следующее свойство - это border-width. Позволяет определить толщину рамки. Думаю, тут тоже все понятно. Толщина может задаться как словами: thin, medium, thick, что соответствует 2 px, 4 px и 6 px, так и числовым значением с размерными единицами.
И еще, хочу вам заметить, что все эти бордюры можно задать как для всех сторон, так и для каждой стороны блока. Для этого существуют еще несколько свойств:
- border-top
- border-right
- border-bottom
- border-left
Приведем примерчик:
И вот результат:
Мы задали в свойствах - верхняя граница толщиной 4 px, утопленная рамка красного цвета; правая сторона - толщиной 8 px, выдавленная рамка желтого цвета; а левая - толщиной 6 px, голубая рамка сплошной линией. Нижняя же - толщиной 4 px, пунктирная и зеленая.
В общем, ничего тут сложного нет, давайте же скорее приступим к нашей страничке, которая просто заждалась наших рамочек! Надеюсь, вам все тут станет ясно. Я даже объяснять не буду! Просто приведу код:
Ну и вот результат:

Да... рамка для картины получилась хоть куда! А вот тексты не радуют. Ни в верху, ни слева... Но это можно исправить на следующем уроке, где мы займемся разными отступами!
(В. Ахметзянова, 2005 г)
