СОРОК ВТОРОЙ УРОК
Сайт в CSS
Все не могла решиться начать этот урок. Давать построение сайта, полностью построенного на стилях CSS или не стоит? Дело в том, что тут много тонкостей и хитростей. А все из-за того, что некоторые браузеры несовместимы друг с другом. Им наплевать, что народ страдает, ждет уроков по этой теме, им начхать на дикого автора диких уроков, который не ест, не спит, думает как бы дальше пойти, им бы главное - с конкурентами не согласиться. Гордыня, видите ли их обуяла!
Ну и ладно, мы люди не гордые, попробуем сделать что-нибудь простенькое. Может и не развалится на ходу. Хоть бы до следующего урока продержалось и ладно!
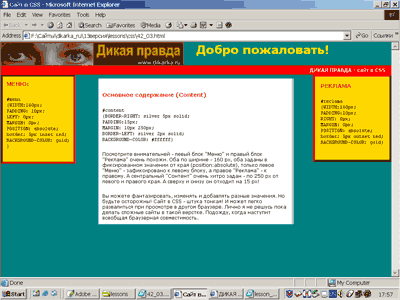
Опять же не будем изобретать велосипед, а сделаем сайт- визитку. Вверху - шапка с логотипом, чуть ниже - строчка с названием темы, еще чуть ниже - три столбца: левое - меню, среднее - контекст, а правое - место для рекламы. Должны же мы с вами зарабатывать в конце-то концов?
Так что будем ваять следующее:

Сразу начнем прописывать стили. Дадим для общего фона цвет "чирок" - teal; margin и padding приравняем к нулю (чтобы никаких полей и отступов от границ окна), размер текста установим 12 px, шрифт дадим семейства "sans-serif" вот так:
Теперь можно разместить слева логотип и название. Это мы с вами сделаем играючи! Даже объяснять ничего не буду, просто напишу:
Так, крыша у нас построена, теперь перейдем к красной полосе. Тут мы поступим очень хитро! Представим, что надпись - "ДИКАЯ ПРАВДА - сайт в CSS" - один сплошной белый заголовок на красном фоне! И расположим его справа, добавив разные отступы и поля, чтоб смотрелось красиво!
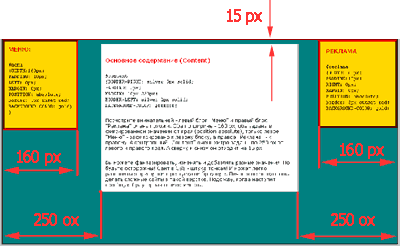
А теперь рассмотрим оставшуюся часть поподробнее. Я даже не поленилась и в Фотошопе обозначила необходимые размеры:

Тут необходимо пояснение. Я назвала левый блок - menu, правый блок - reclama, а средний блок - content. Левый и правый блок шириной 160 px, один прижат к левому (LEFT: 0 px), другой к правому (RIGHT:0 px) краю экрана. Значения фиксированные (POSITION: absolute). Для каждого блока задала бордюрчик, отступы и поля. Также задала золотистый цвет заднего фона (BACKGROUND-color: gold).
Блоку "content" не хотелось давать фиксированное значение, чтобы вид страницы при разрешении браузера особо не изменялся. Поэтому я задала просто расстояние от левого и правого края экрана, равным 250 px. Ну, а остальное - те же поля и отступы и бордюрчик. Вот, пожалуй, и вся премудрость.
А записывается эта премудрость следующим образом:
В теле же документа прописываем следующее:
В принципе, это все, о чем я хотела сегодня рассказать. Захотите ли вы делать свои сайты полностью в стилях CSS, или будете использовать стили очень осторожно - решать вам. Во всяком случае, я выполнила свой долг перед CSS и теперь могу идти дальше.
Осталось привести весь код странички полностью.
Посмотреть это творение можно тут - Сайт в CSS
Кстати, у меня две очень важные новости.
Первая новость - моими Дикими уроками заинтересовалось издательство. Так что недалек тот час, когда все желающие смогут украсить свои полки и шифоньеры серией книг Диких уроков.
А вторая... Ну, в общем, в нашем полку прибыло. Я имею ввиду команду нашего сайта. Один раздел ведет человек, абсолютно незрячий. И знаете, где мы с ним познакомились? Да вот тоже, благодаря Диким урокам.
И я очень благодарна судьбе, что свела меня с разными удивительными и чудесными людьми. Согласитесь, одно дело создавать свои сайты зрячими, и совсем другое дело - когда ничего не видишь. Так что берите пример с Андрея, знакомьтесь с ним и вообще, стыдно вам не стать профессионалами своего дела!
Думаю, на следующем уроке мы с вами займемся чем-нибудь более интересненьким и полезненьким. До встречи!
(В. Ахметзянова, 2005 г)
