Анимационный дизайн
Графика движения, созданная на компьютере
Термин "графика движения" появился вместе с видеомонтажом, возможно, чтобы идти в ногу с новейшими технологиями. Перед тем как компьютеры были общедоступны, графика движения была дорога и трудоемка, что ограничило ее использование в высоко бюджетном кино и телевидении. В конце 1980-х - середине 90-х, дорогие фирменные графические системы британской Quantel были довольно обычным явлением во многих телевизионных станциях. Рабочие станции Quantel такие как Hal, Henry, Harry, Mirage и Paintbox были графическим стандартом вещания своего времени. (Также Ampex ADO и AVA) С уменьшением стоимости производства графики движения на компьютере, она получила более широкое применение. Со способностью таких компьютерных программ как Adobe After Effects, Discreet Combustion и Apple Motion, она стала еще более доступной. Современные символьные генераторы (англ. character generators) от Aston Broadcast Systems и Chyron Corporation включают графику движения.
Термин "графика движения" был популяризован книгой об использовании Adobe After Effects Триша и Криса Мейер (Chris & Trish Meyer), под названием Creating Motion Graphics. Это было началом компьютерных приложений, которые специализировались на производстве видео, но не были редакторами или 3D программами. Эти новые программы собрали вместе специальные эффекты, композитинг (соединение нескольких изображений для получения одного) и наборы инструментов для цветной коррекции, и первоначально появились между обычным редактированием и 3D технологиями. Этот "посредник" и есть понятие графики движения и конечный стиль анимации, именно поэтому иногда его называют 2.5D.
Графика движения продолжает развиваться как форма искусства, объединяя sweeping camera paths и 3D элементы. Несмотря на их относительную сложность, Maya компании Autodesk и 3D Studio Max широко используются в анимации и дизайне графики движения.
Моушн дизайн
Моушн дизайн - это искусство "оживления" графики средствами анимации.
Моушн дизайн (Motion Design) – это графическое 2D и 3D анимирование, визуальное оформление для видео и кино с применением компьютерных технологий. Появление этого термина датируется 60-ми годами прошлого столетия, хотя свою популярность он начал набирать только в начале 90х годов.
Анимационный дизайн служит как отдельный самостоятельный жанр, хотя нередко встречается в комбинированном с видеоматериалом виде. Популяризация стиля дизайна Web 2.0 привела к быстрому усовершенствованию технологий моушн дизайна, что позволяет сегодня создавать графику любой сложности.
Благодаря стремительному развитию видеопродакшна и ежедневному увеличению количества пользователей сети, основной сферой применения роликов motion design является именно Интернет. Графика в движении применима к созданию видеопродукта любой тематики, тем самым она постепенно завоевывает свое место на ринке видео услуг.
Что такое моушн дизайн с технической точки зрения
Обязательная, и ключевая составляющая графического анимирования – это наличие лицензионного программного обеспечения и соответствующей техники, в данном случая мощный компьютер с хорошей видеокартой, а лучше рабочая станция. Для создания моушн дизайн роликов рекомендуют к использованию такие программы:
- Adobe After Effects;
- Apple Motion (в составе Final Cut Studio);
- Cinema 4D (в особенности пакет Broadcast или Studio);
- Adobe Photoshop и Adobe Illustrator (для создания макетов и слоев).
Моушн дизайн – это самобытный жанр. Он может быть как скомбинирован с фрагментами видео или дополнять его, так и быть полностью самостоятельным. В фильмах и клипах он используется частично: для создания заставок (intro), титров, подписей персонажей и т.д. В музыкальном видео чаще – многие клипы созданы на 100% в данном жанре.
Основная сфера применения: реклама и промо-ролики, видео для Интернет, оформление телевизионного эфира, стилей ТВ-передач, заставок и титров в кино.
Примеры использования моушн-дизайна
Бесплатные анимации для моушн-дизайнеров
Delete Action

Удаление чего-либо.
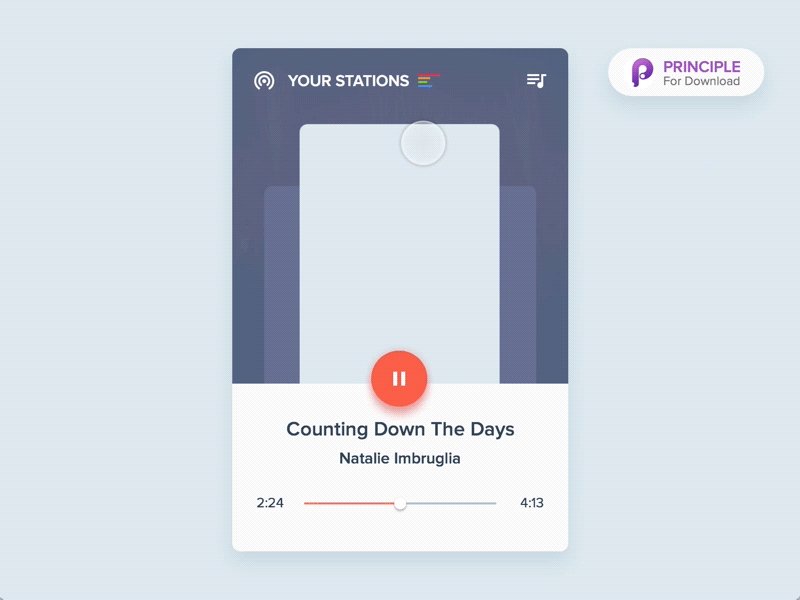
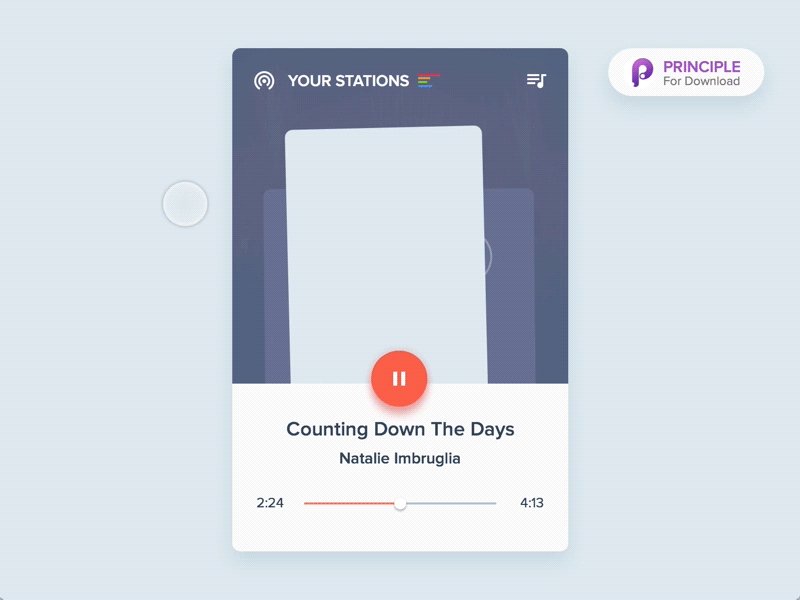
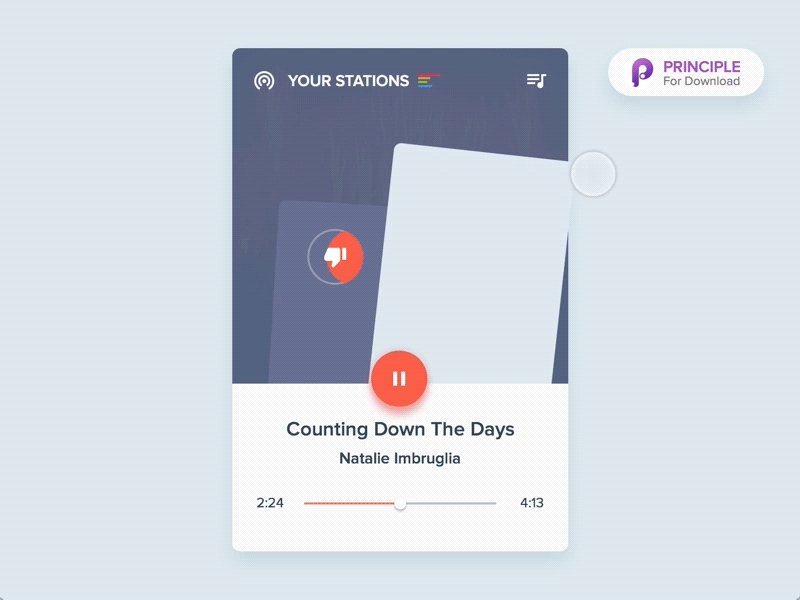
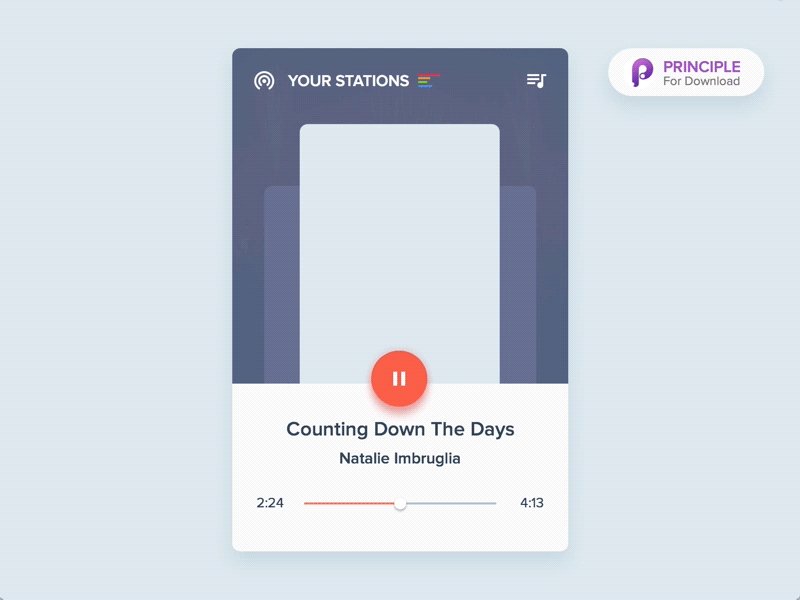
Widget Swipe
Анимация демонстрирует, как должны двигаться объекты при нажатии. Также показан эффект при их отпускании.

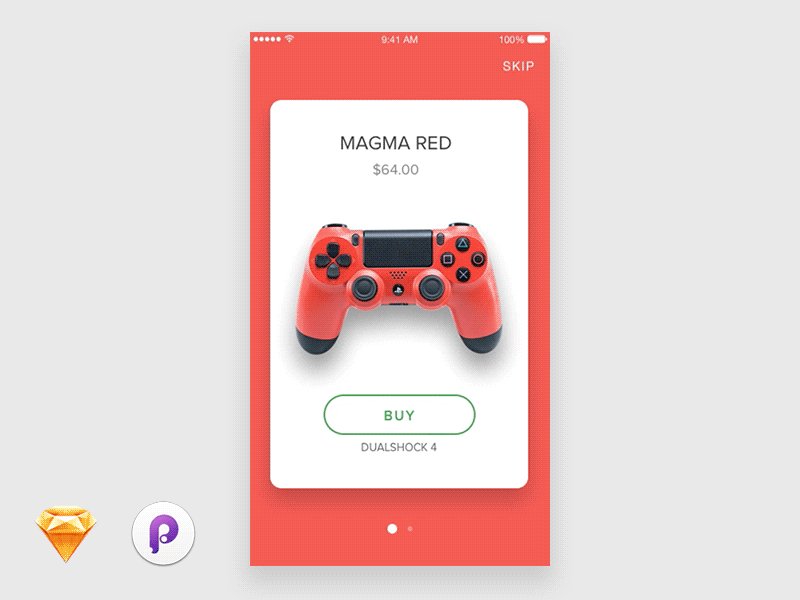
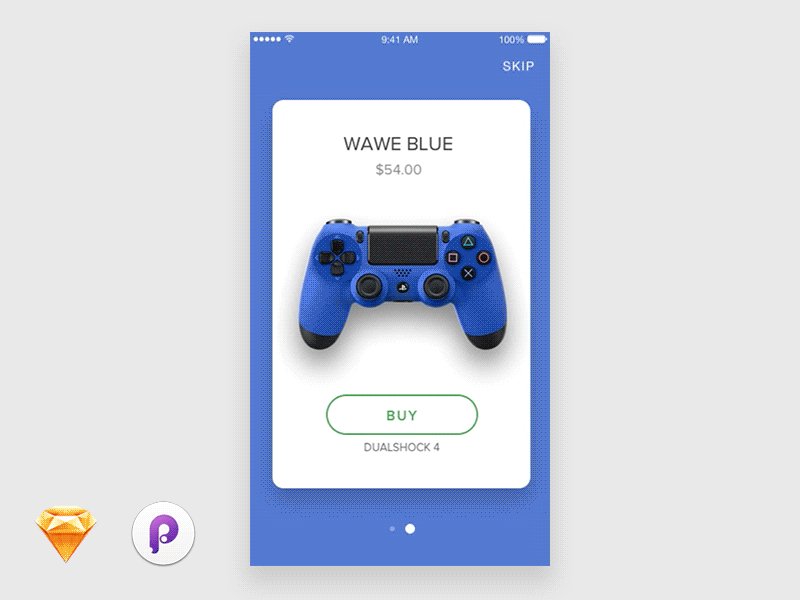
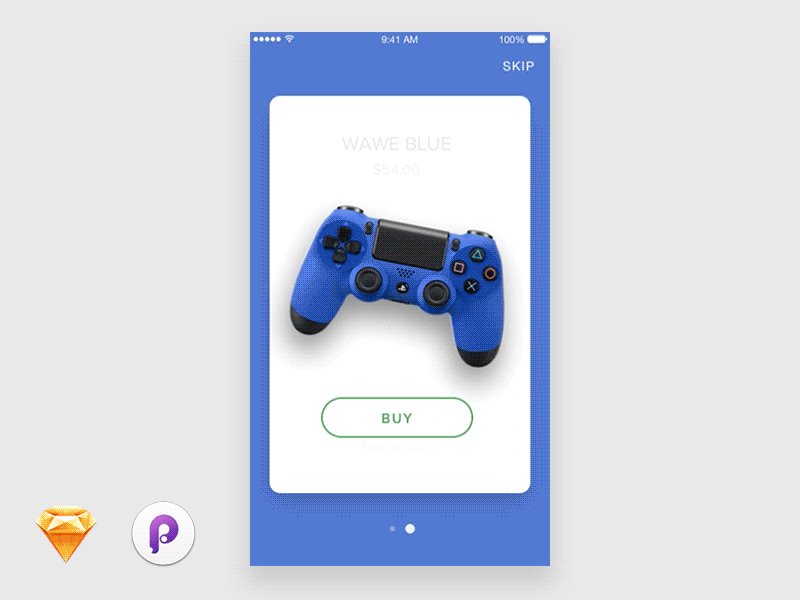
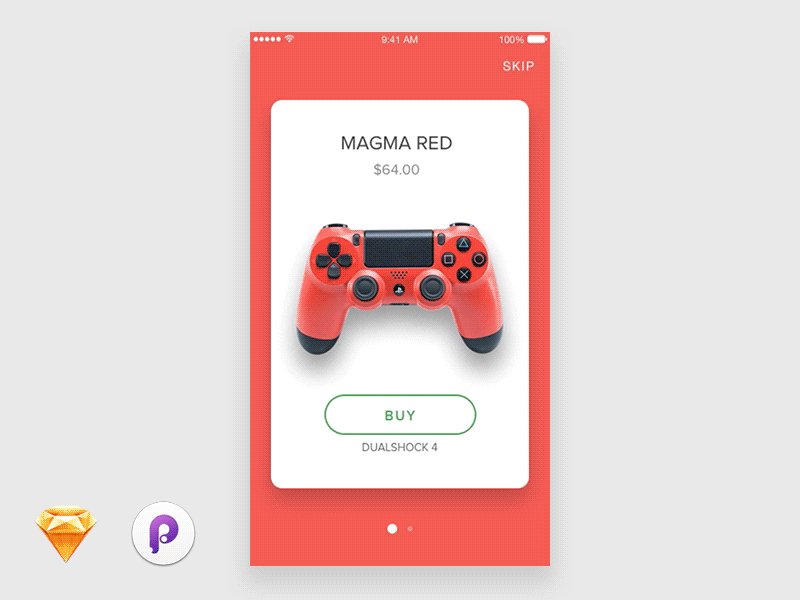
Dualshock UI
Анимация показывает, как создать переход между экранами при их пролистывании.

Hamburger Menu Animation
Как можно превратить иконку из трех горизонтальных линий в крестик.

Loading Spinners
Анимация загрузки, также предлагается более дюжины вариантов иконок, также их легко можно адаптировать под любой интерфейс. Скачать анимацию можно в формате AEP и Sketch.

iOS Switch
 Дизайн переключателей on/off. Переключатель меняет положение и фон окрашивается в зеленый, а при переводе переключателя в исходное положение возвращается к первоначальному цвету.
Дизайн переключателей on/off. Переключатель меняет положение и фон окрашивается в зеленый, а при переводе переключателя в исходное положение возвращается к первоначальному цвету.
