ШЕСТОЙ УРОК
Принципы создания анимации
Анимация формы
Сегодня мы познакомимся с принципами создания анимации формы.
В отличие от анимации движения, анимация формы, работает только с примитивами, то есть с
формами, созданными с помощью инструментов рисования. Так же как и в анимации движения в
одном слое не должно быть больше одной анимированной формы.
А теперь давайте попробуем создать анимацию формы.
Я видел подобное где то на англоязычном сайте, мне очень понравился этот пример, думаю он понравиться и вам. Итак, приступим!
1. При помощи инструмента Oval Tool (O) создадим овальную форму, предварительно запретив создание контура, кликнув по перечеркнутому квадратику в палитре Stroke color.

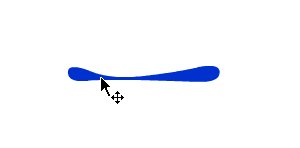
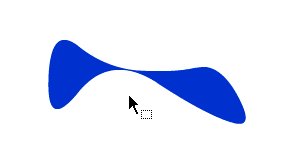
2. В контекстном меню 20 кадра выберем команду Insert Keyframe (Вставить ключевой кадр). С помощью инструмента Selection Tool (V) преобразуем нашу форму следующим образом:

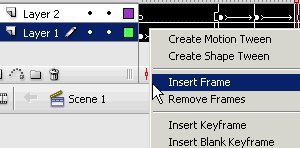
3. Если вы работает во Flash CS3 то в контекстном меню любого кадра расположенного между 1 и 20 выберем команду Create Shape Tween (Создать анимацию формы). Если вы работаете во Flash 8 то выделите любой кадр между 1 и 20 и перейдите в панель Properties и из раскрывающегося списка Tween выберем Shape

Протестируем ролик (Ctrl+Enter).
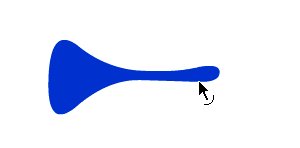
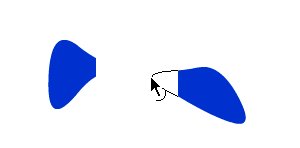
4. Теперь давайте сделаем так, чтобы наша капелька разделилась на две.

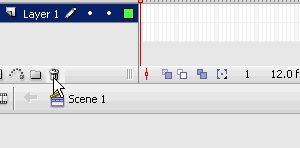
5. Как я уже сказал на одном слое не должно быть более одной анимированной формы. Создадим новый слой, кликнув по значку Insert Layer

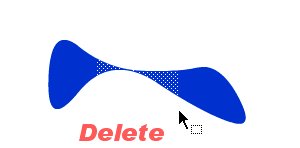
6. Выделим 21 кадр в обоих слоях и сделаем его ключевым, выбрав в контекстном меню команду Insert Keyframe. Затем выделим любую из двух частей нашей формы и в контекстном меню выберем команду Вырезать (Cut). Выделим 21 кадр второго слоя и в меню Edit выберем команду Paste in Place.
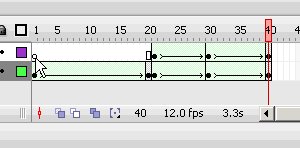
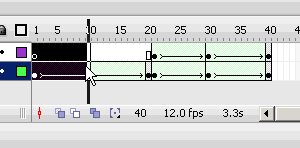
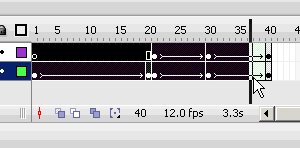
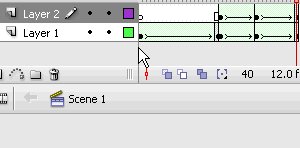
7. Каждая из частей формы оказалась в своем слое, теперь можно продолжить работу над анимацией. Сделайте 30 кадр обоих слоев ключевым и создайте анимацию формы для каждого слоя, как это делается, вы уже знаете, если забыли, посмотрите 3 шаг. Панель Timeline должна выглядеть как на рисунке.

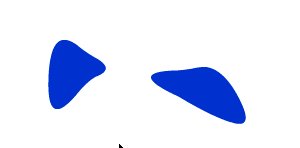
8. Теперь выберем инструмент Selection Tool (V) и с его помощью изменим форму наших капелек в 30 кадре так, чтобы движение было правдоподобным. У вас должно получиться что то похожее.
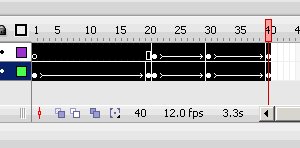
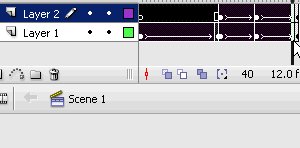
9. Сделаем 40 кадр обоих слоев ключевым и создадим анимацию движения в обоих слоях. Подредактируем в 40 кадре наши капельки чуть-чуть чтобы возникло впечатление останавливающихся капелек.
10. Ну вот анимация почти готова, не мешало бы применить к ней фильтры, но как это сделать? Ведь применение фильтров доступно только к муви клипам. Нам ничего не мешает создать пустой муви клип и скопировать туда то, что у нас получилось.
Итак, создаем новый символ Ctrl+F8, радио переключатель ставим в положение Movie clip.
11. Скопируем все содержимое панели Timeline, выделив при помощи инструмента Selection Tool (V) и применив команду контекстного меню Copy Frames.

12. Откроем только что созданный нами муви клип, кликнув по нему дважды в библиотеке. Выделим первый кадр и применим команду контекстного меню Paste Frames. Теперь у нас есть мувиклип с анимацией, и мы свободно можем применять к нему фильтры.
13. Вернемся на главную сцену, кликнув по значку сцены.

14. Удалим все содержимое панели Timeline, выделив при помощи инструмента Selection Tool (V) и применив команду контекстного меню Remove Frames.
Второй слой можно удалить, перетащив в корзину.

15. Сделаем первый кадр ключевым и из библиотеки перетащим на сцену муви клип с анимацией. Перейдем на панель Properties и откроем вкладку Filters.
16. Выделим на сцене муви клип и применим к нему фильтры, делается это так, нужно нажать на плюсик и из списка выбрать нужный фильтр. Я применил фильтры Bevel, Gradient Bevel и Drop Shadow (с настройками фильтров поиграйтесь сами) и вот что у меня получилось:
(Владимир Кубанцев)
