ТРИДЦАТЬ ВОСЬМОЙ УРОК
Селекторы по ID
Отличие селектора ID от селектора по классам лишь в том, что классы можно применять сколько угодно раз, а с ID это дело не пройдет. Потому как он уникальный и требует к себе индивидуального подхода. А узнать уникальный идентификатор можно по решетке (#), которая ставится перед значением элемента.
Лучше я объясню это на примере. Создадим уникальный индентификатор ID, который ответственнен за красный цвет. Выглядеть это будет так:
Как видим мы задали два индентификатора ID, первый - красного цвета можно использовать с любым элементом, второй же (голубой) может быть применен только к классам заголовка первого уровня.
А в теле документа напишем:
Думаю, тут все понятно, а если непонятно, то не заморачивайте свою голову, пойдемте лучше дальше!
Контекстные селекторы
Это очень интересная штука. Они пригодятся, когда одни теги приходится вкладывать в другие. Например, нам хочется, чтобы все слова в абзаце, выделенные курсивом были красного цвета. Тогда мы можем написать просто так:
Обратите внимание, что теги в этом случае пишутся через пробел!
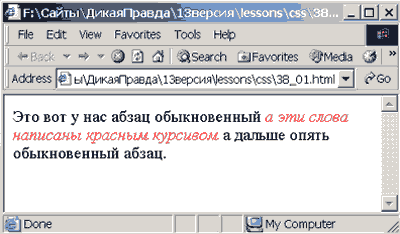
В документе напишем же так:
И вот что получится:

Согласитесь, очень удобно!
А может вам приспичит сделать выделенный красным курсив не в абзацах, а во всех заголовках таблиц! Тогда в стилях можем написать так:
В документе напишем же так:
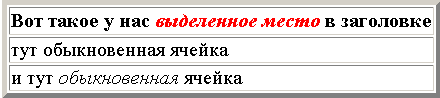
В результате должно получиться такая вот красота:

Обратите внимание! Курсив в документе в двух местах - в заголовке и во второй ячейке. Но красным выделилось только в заголовке. Потому как так и определено было правилом стилей. Вот так-то! И не говорите, что я долго пишу свои уроки и не жалуйтесь! Кто как не я так подробно и красочно все вам разжую-растолкую, ась?
Псевдоэлементы
Знаете, вы будете смеяться, но существует всего два псевдоэлемента - first-letter и first-line. Первый псевдоэлемент отвечает за Первую Букву Абзаца (параграфа), а второй - за Первую Линию Абзаца (параграфа). Зато как можно облагородить ваши странички! Как же они будут великолепно смотреться! Я же при каждом удобном случае стараюсь их куда-нибудь впихнуть. Красоты ради. Ну да ладно. Переходим от слов к делу.
Сразу разберемся с ними обоими. Ради этого я готова пожертвовать местом на своей страничке и произвести код целиком:
Обратите внимание, что первую строку first-line я задала c помощью div, так как этот элемент применяется только к блокам!
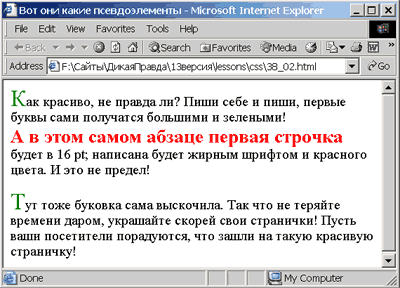
Ну и вот что получилось:

Лепота, согласитесь!
Ну и последнее, что мне хотелось бы рассмотреть в этом уроке, это Псевдоклассы.
Псевдоклассы
Вот без чего не может обойтись ни один уважающий себя сайтостроитель, так это без псевдоклассов. Он может обойтись без псевдоэлементов, он может пройти мимо контекстных селекторов и наплевать на селекторы по ID, но игнорировать псевдоклассы он не в силах. Потому что к псевдоклассам относятся все состояния ссылок. А что такое сайт без красивых ссылок? Да фи! Ничего не стоит! Кто захочет пойти туда, куда его пошлют, если ссылка грязно-фиолетового или убого синего цвета? Да посетитель и мышку не захочет марать об такую ссылку! А если еще в стилях ссылок (забегу немного вперед) указать еще и задний фон каждой ссылки... так это вообще замечательно! Зачем рисовать, мучаться в Фотошопе, когда можно нарисовать ссылку с помощью средств CSS? Вы об этом подумали??? Так что давайте скорее разбираться с этими псевдоклассами.
С помощью подручных средств CSS мы можем переопределить навязанные по умолчанию нам и нашим дражайшим посетителям цвета ссылок! Вспомним (кто забыл, а кто не забыл - знайте!), что есть четыре состояния ссылок:
- link - цвет еще не посещенной ссылки;
- active - это когда на ссылку нажали;
- visited - цвет посещенной ссылки;
- hover - когда только навели мышкой на ссылку и думают... интересно что дальше будет? И до шестой версии Netscape вообще ее вроде как и не существовало.
А мы сейчас тюк! и перекрасим наши ссылки в другие цвета! Мы даже можем сделать их жирней или тоньше, выбрать шрифт, убрать подчеркивание и вообще, что хотим то и сделаем с ними! Дай нам только волю!
И вот я пришла дать вам волю... Пишите со мной, пишите без меня, пишите с друзьями, пишите пишите и пишите! Ни дня без строчки! Без ссылки! Посылайте всех! Открывайте Фотошоп, вызывайте цветовую палитру, тыкайте пипеткой понравившийся цвет, смотрите на цифровой эквивалент цвета, и вперед с песнями!!!
Что? Кому-то это непонятно? Все забыли, да? Эх, темнота... Ладно, показываю еще раз, но это в последний раз!
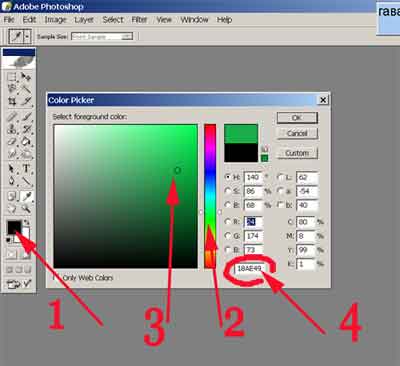
Посмотрите на картинку:

- нажимаем Set Foreground Color, вызываем Color Picker
- подбираем цветовую гамму
- если нужно ее уточняем в большом окошке
- запоминаем или копируем цифры, которые потом вставляем в код
Вот и все! Теперь мы вооружены и очень опасны! Я вот выбрала четыре цвета для разных состояний ссылок: #1EE6DF; #6CEAB3; #C5EB14; и #1F4292. Но мне этого мало! Я хочу, чтобы для каждого состояния ссылки был свой фон! Вот и четыре фона: #333; #666; #ccc и #999. Но я и на этом не успокоюсь! Хочу, чтоб активные ссылки были жирными, а подчеркивания ваще снесу нафих, оставив подчеркнутой только у наведенной ссылки. Чтоб посетитель докумекал, что это все-таки ссылка. А то бывают такие посетители, которым пока не подчеркнешь, так и не догадаются, что по этому слову надо щелкнуть мышкой.
Каюсь, все эти цвета брала "от балды", просто тыкая пипеткой в разные места Color Picker'a. Так что напишу код, а потом посмотрим что получится! Опять же для одной ссылки напишу весь код целиком. Мне не жалко для такого дела!
Вот что получилось:
Вот какая красивая ссылка получилась
Хм... сказать по правде получился тихий ужас. Ну да и ладно! Главное - все понятно! А если вы хотите не ко всем стиль такой применить, а к определенному типу ссылок, тогда введите в стилях для отдельных ссылок отдельный псевдокласс, например, такой:
А в теле документа напишете около нужных ссылок:
Надеюсь, все понятно? Тогда дерзайте! И до следующего урока!
(В. Ахметзянова, 2005 г)
